Cosa è Arduino ?
Arduino, come oggetto, è una scheda, dotata di pins (entrate analogiche e digitali, che consentono di inviare o leggere impulsi elettrici) e microcontrollore: utilizzata per la programmazione di circuiti più o meno complessi, in cui utilizziamo agenti esterni quali led, lcd o sensori, è diffusissima e famosa poiché consente sia a utenti di poca esperienza di utilizzarla e creare le proprie applicazioni in modo semplice, sia a utenti avanzati di sviluppare i loro progetti in modo agile implementando le proprie idee in modo molto rapido. Con Arduino sono stati sviluppati una incredibile quantità di oggetti, quali strumenti musicali, robot, sculture luminose, giochi, mobili interattivi e addirittura abiti interattivi. Dato che l’utilizzo è appunto vastissimo, il software di Arduino contiene un grande numero di esempi già pronti per l’utilizzo.
Come è fatto un Arduino ?
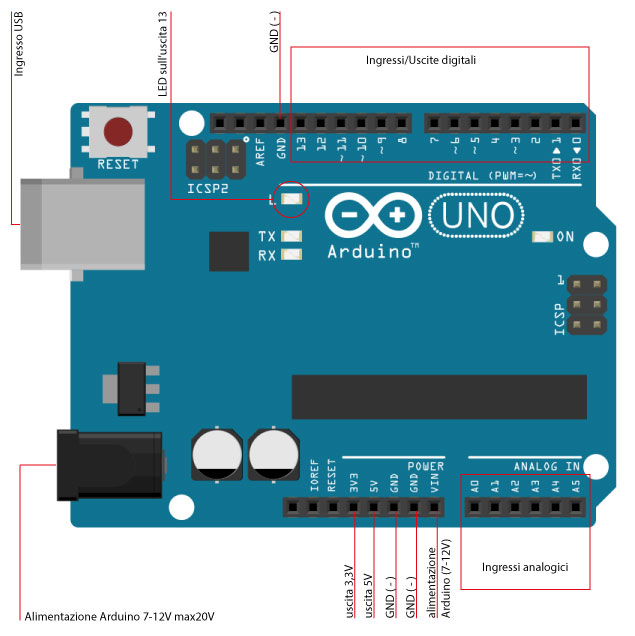
Prima di poter rispondere a questa domanda, è necessario dire che esistono svariate schede Arduino diverse tra loro. Un valido esempio per iniziare a conoscerle è vedere come è fatto una scheda Arduino Uno, per cui vediamone i pins e il loro utilizzo generale:
Possiamo prima di tutto osservare che sono divisi in 4 gruppi di pins: principalmente sono 3, poiché due gruppi servono per la lettura e scrittura digitale, cioè i pins dallo 0 al 13. Li riconosciamo per la scritta DIGITAL. In questo gruppo troviamo anche alcuni pins per la gestione PWM, e sarebbero quelli che hanno, accanto al numero di riconoscimento, il simbolo “~”. PWM sta per Pulse Width Modulation, e vedremo in seguito il suo utilizzo. Oltre a questi due gruppi, che rappresentano le nostre porte digitali, troviamo un terzo che ci serve per la nostra lettura e scrittura analogica: sono i pins dall’A0 all’A5, che hanno la scritta ANALOG IN alla loro destra. Nell’ultimo gruppo troviamo le uscite per la tensione (sia da 3,3 V che da 5 V), ulteriori porte per la massa (in totale ne abbiamo 3 su questa scheda), ed un pin denominato Vin che ci serve nel caso in cui si voglia alimentare Arduino attraverso un generatore esterno (che può essere anche un’altra scheda Arduino già alimentata) ed anche per prelevare la tensione proveniente dall’eventuale alimentazione esterna presente sul jack (perciò attingiamo da Vin e non dal pin 5 V). Oltre a questo troviamo un pulsante, alla destra della nostra entrata USB, che ci servirà qualora si voglia resettare la scheda. Il grande microcontrollore che fiancheggia il gruppo di pins POWER e ANALOG IN è l’ATmega328, il cervello del nostro Arduino. L’altra bocchetta nera sulla sinistra della scheda serve per alimentare la scheda non da PC, per esempio con una batteria, attraverso un jack.
Infine troviamo quattro led, di cui uno serve per verificare che la nostra scheda sia alimentata e funzionante, ed è fiancheggiato dalla scritta ON; uno corrisponde al pin 13, ed è un led che possiamo controllare noi a nostro piacimento; altri due per verificare la corretta trasmissione e ricezione dei dati attraverso i pin TX e RX.
In generale questo è tutto ciò che dobbiamo sapere per iniziare a lavorare con l’hardware della scheda, poi approfondiremo via via che sarà necessario.
Per spiegazioni su cosa significa analogico, digitale e differenza tra tensione e corrente rimando all’ultimo capitolo di questa introduzione (Approfondimenti).
Download ed installazione
Parlando di Arduino intendiamo spesso l’hardware, ma per l’utilizzo è necessaria anche una parte software, anche essa chiamata Arduino, scaricabile gratuitamente dal sito ufficiale, il cui link è http://arduino.cc/en/Main/Software. Da qua basterà fare click sull’installazione relativa al proprio sistema operativo (Windows, Ubuntu, Linux, Mac) e seguire le istruzione.
Attraverso l’installazione dell’IDE di Arduino verranno anche scaricati i driver per interagire correttamente con la nostra scheda. Oltretutto verrà riconosciuta così dal software, segnalando quale scheda è attiva e su quale porta USB (detta COM).
Siamo quindi finalmente pronti per iniziare ad utilizzare il nostro acquisto, entrando in questo vasto e divertente mondo.
Il primo sketch
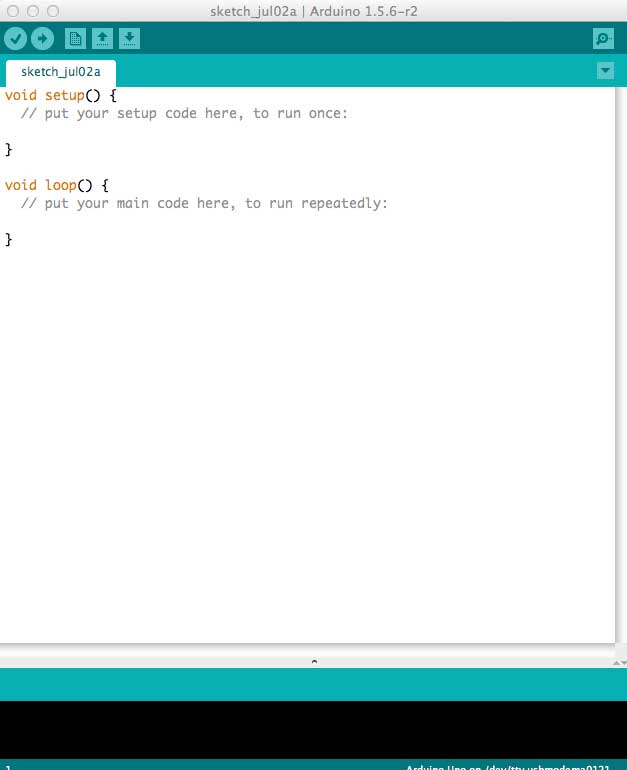
Abbiamo installato ed aperto il nostro software, inserito il cavo USB nella sua porta, e vogliamo iniziare a fare qualcosa, ma da dove partire ? Per prima cosa vediamo la nostra finestra :
Vediamo in questa immagine che vi troviamo davanti la scritta void setup() e void loop() .
Questi sono due “contenitori” che devono essere sempre presenti all’interno del nostro programma perché sia eseguito. Il void setup() è dove dobbiamo dichiarare cosa andremo a utilizzare, per esempio un led, e in che modo, ad esempio in OUTPUT, oppure nel caso di un tasto in INPUT; il void loop() invece è un ciclo ripetuto all’infinito (gli utenti più esperti si ritroveranno dicendo che è un ciclo for infinito, praticamente for(;;)) in cui noi daremo le istruzioni necessarie alla nostra scheda per controllare e “dire” cosa fare al nostro circuito; ad esempio, per dire ad un led di accendersi noi scriveremo digitalWrite (led, HIGH); . Capitando di spiegare a cosa servono questi void, un esempio che di solito viene capito è il seguente: se vogliamo andare a correre, non partiamo di certo senza pensare di farlo. Quindi, il void setup() sarebbe la parte in cui noi pensiamo “Oggi voglio andare a correre!”, mentre il void loop() è dove noi effettivamente facciamo l’azione di andare a correre.
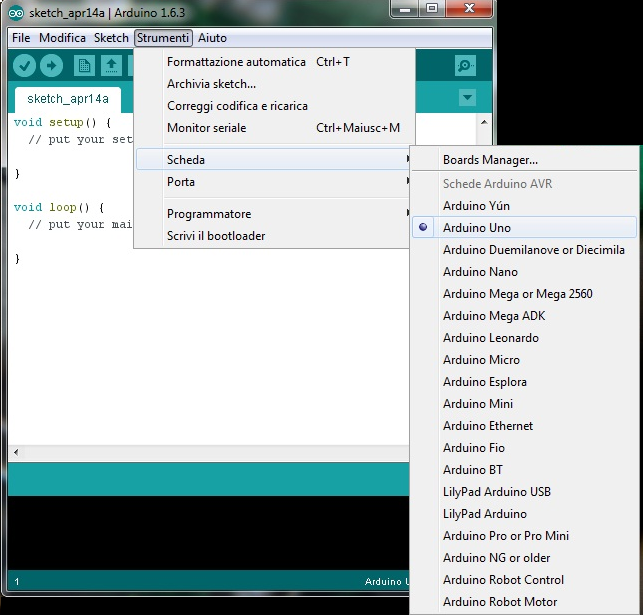
Chiariti questi dettagli, andiamo a fare la cosa più importante di sempre: impostare il tipo di microcontrollore che stiamo utilizzando e la porta COM dove il software dovrà inviare il codice da noi scritto. Vediamo in foto come fare:
Come possiamo vedere dall’immagine, aprendo gli Strumenti dalla Barra delle applicazioni troviamo Scheda: qua imposteremo il tipo di Arduino che stiamo utilizzando, poiché da scheda a scheda cambia il microcontrollore, e ha bisogno di informazioni specifiche. Dopo questo, basterà selezionare da Porta la COM giusta da utilizzare, e selezioneremo la COM con al lato destro il nome della nostra scheda; se nessuna COM presenta scritte sulla destra, è meglio chiudere e riaprire il software.
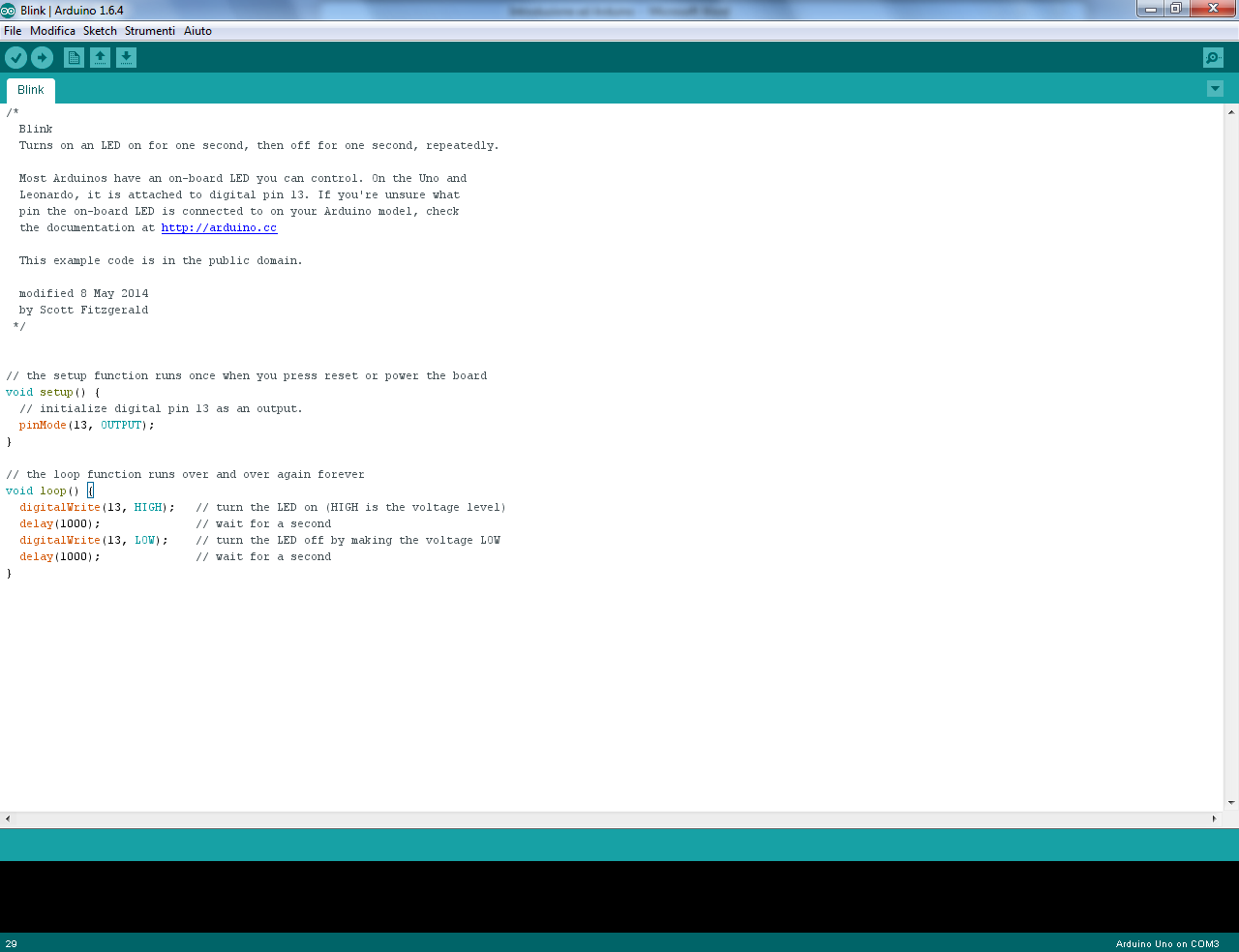
Dopo aver preparato tutto, passiamo alla nostra programmazione. Consiglio per gli utenti non esperti di iniziare con l’esempio, che è possibile trovare tra gli sketch già pronti, chiamato Blink. Questo permetterà ad un nostro led di lampeggiare per un numero di millisecondi da noi deciso. Per accedere allo sketch d’esempio fare click su File>Esempi>01.Basics>Blink. La situazione che ci apparirà sarà la seguente:
Come possiamo vedere, il programma è introdotto da un lungo commento che ci spiega a cosa serve il codice che precede, dove devono essere inseriti i componenti per sfruttarlo senza modifiche, da chi è stato creato ecc…
Tutto il programma è spiegato passo per passo in inglese; provvederò a tradurlo durante la spiegazione.
Per prima cosa possiamo vedere che nessuna variabile è stata dichiarata a livello globale (dichiarare una variabile vuol dire assegnare un tipo ed un nome ad uno dei pin di Arduino, o a qualsiasi altra cosa ci serva, che sia una variabile booleana, o un numero intero, o un numero decimale, così da utilizzarne poi il nome per richiamarlo nel resto del programma); si intuisce che è per motivi di spreco di memoria: una variabile dichiarata a livello globale occupa un determinato spazio in byte, mentre utilizzare direttamente il numero del pin che ci interessa, oppure dichiararla all’interno del void loop() ci permette di risparmiare memoria. Quindi, vediamo che è stato utilizzato il pin 13 per collegare il led ad Arduino. Utilizzando il pin 13 possiamo anche evitare di collegare un led esterno, poiché, come abbiamo già detto nel capitolo “ Come è fatto un Arduino ? “, il pin è collegato direttamente ad un piccolo led integrato che risponderà ai nostri comandi. Infine, se vogliamo utilizzare un led esterno, ricordiamo la differenza tra catodo e anodo (praticamente, + e -): il led presenta due piedini di diversa lunghezza, di cui il più lungo va collegato al positivo, ed è l’anodo, ed il più corto al negativo, cioè il catodo (sulla scheda il negativo è chiamato GND). Passiamo adesso oltre. Prima di tutto troviamo un commento sopra al void setup() che ci spiega quando viene lanciato: letteralmente, il commento dice “La funzione di setup viene lanciata una sola volta quando viene premuto il tasto reset oppure quando la scheda viene alimentata”. Di seguito poi alla riga con la scritta void setup() { troviamo un nuovo commento: questo dice “Inizializziamo il pin digitale 13 come output”. Questo significa che diremo ad Arduino che dovrà inviare impulsi elettrici al nostro led per far si che esso si accenda in base ai nostri comandi, e che non deve aspettare di ricevere informazioni: in pratica con questa affermazione vogliamo dirgli che non si tratta di un sensore, perciò di non attendere informazioni, ma di inviarle. Troviamo quindi a questo punto ciò che ci permette di dare queste informazioni, e cioè l’istruzione pinMode(13, OUTPUT); . La traduzione letterale del comando è “modalità del pin” e riassume letteralmente tutto ciò che abbiamo introdotto fino a qua sull’impostazione dei pins e sugli impulsi che devono inviare o ricevere: in questo caso impostiamo che è necessario inviare impulsi elettrici al pin 13, poiché esso è in OUTPUT. Avessimo voluto leggere impulsi, quindi dire alla scheda di aspettare la ricezione di informazioni, avremmo scritto pinMode(13, INPUT); . Le istruzioni dettate dal void setup() terminano con la chiusura della prima parentesi graffa, quindi } . La parte riguardante il nostro void setup() è terminata.
Troviamo adesso il void loop() e le relative istruzioni, ma prima leggiamo un altro commento, che dice “La funzione loop viene lanciata ripetutamente per sempre”, ma questo lo sappiamo già, perciò procediamo, e troviamo quindi digitalWrite(13, HIGH); che ci dice che andiamo a scrivere su una porta digitale il valore HIGH, che può essere detto anche 1, oppure true. Il commento è chiaro, e ci dice che “Il led viene acceso (HIGH è il livello del voltaggio)” . Non penso ci sia niente da aggiungere su questo. Alla successiva riga troviamo una nuova istruzione, denominata delay , che significa ritardo, seguito da (1000), che sarebbe il tempo del ritardo scritto in millisecondi, perciò semplicemente un secondo. Il commento dice infatti “Aspetta un secondo”. Arriviamo adesso ad un nuovo digitalWrite, che ha però come istruzione (13, LOW) che farà si che il led passi al valore di voltaggio 0, oppure false in termini booleani, e che perciò si spenga. Passiamo al commento, che spiega molto bene il comando, dicendoci “Spenge il led portando il voltaggio a 0”. Troviamo quindi una nuova attesa, e dopo quest’ultimo secondo il void loop() sarà rilanciato, facendo si che il nostro led torni ad accendersi per un secondo nuovamente, continuando fino ad un nuovo caricamento del codice, oppure fino a che non stacchiamo l’alimentazione alla nostra scheda.
Questo è un semplicissimo programma di base, ma che ci permette di analizzare molti aspetti del linguaggio che andremo ad utilizzare, e ci fornisce le basi per alimentare la nostra curiosità di studiare questa scheda, mettendoci alla prova cercando di creare qualcosa di nuovo e divertente con le nostre forze.
Approfondimenti
Questo capitolo è fatto per andare un po’ più a fondo nelle precedenti spiegazioni, oppure per tornare più in superficie se vi siete persi qualcosa. Se avete ancora due minuti, soffermatevi a leggere per curiosità, può essere interessante.
- Analogico e digitale
Abbiamo parlato in questa introduzione di valori analogici e valori digitali; tuttavia, cosa intendiamo con questo? Riprendendo brevemente il concetto, quando parliamo in Arduino di un valore digitale parliamo di un valore che può corrispondere a 0 o 1: un led è gestito in modo digitale, infatti può essere acceso (1, HIGH), oppure spento (0, LOW), oppure un tasto, lo gestiamo con valori digitali, poiché può essere premuto o non premuto. I valori analogici invece sono dati che possono andare da 0 a 1023, e quindi servono per sensori, o potenziometri, che hanno più risultati da trasmetterci, non solo acceso o spento. Nel caso delle porte analogiche cambia anche l’istruzione che utilizziamo.
Questa spiegazione è concisa, ma per essere alle prime armi è importante capire dove andare ad attaccare i nostri componenti.
Se invece la vostra curiosità si spinge ancora oltre, e volete avere una definizione corretta e precisa dei due termini, la troverete di seguito:
- Digitale : descrizione di tecnologie elettroniche che genera, memorizza o elabora dati nei termini di due stati : positivo e non positivo
- Analogico : un meccanismo dove i dati sono rappresentati tramite continue quantità fisiche variabili
Nonostante le due parti della spiegazione si assomiglino, le definizioni possono aiutare a volte chi non ha bisogno di esempi, e viceversa.
- Variabili
Per la maggior parte degli utenti già abituati alla programmazione questa parte sembrerà inutile, ma ripassare ciò su cui si basa un qualsiasi nostro programma può sempre tornare utile.
Una variabile è definita tale poiché può cambiare nel corso dell’esecuzione del programma. Essa è composta da tre principali parti : un tipo, un nome e ciò a cui farà riferimento la variabile (quest’ultima parte può non esserci nella dichiarazione). Il tipo di una variabile sarebbe il nostro “contenitore”: così come quando dobbiamo scegliere quale pentola utilizzare per cuocere la pasta per tre persone, così decideremo il tipo della nostra variabile, in base alla grandezza del dato per cui verrà utilizzata. Questa deve essere una accurata scelta, poiché vedremo che ogni tipo occupa un determinato spazio. Ecco di seguito una piccola tabella sui principali tipi di variabile che utilizzeremo:
| Tipi di variabili | Spazio occupato | Intervallo | Utilizzo |
| int | 2 byte | Da -32.768 a 32.767 | Rappresentazione valori interi positivi e negativi |
| unsigned int | 2 byte | Da 0 a 65.635 | Rappresentazione valori interi positivi |
| long | 4 byte | Da -2.147.483.648 a 2.147.483.647 | Rappresentazione ampia di valori interi positivi e negativi |
| unsigned long | 4 byte | Da 0 a 4.294.967.295 | Rappresentazione di un grande intervallo di valori positivi |
| float | 4 byte | Da -3,402.823.5E+38 a 3,402.823.5E+38 | Rappresentazione numeri decimali |
| double | 4 byte | = float | In Arduino, altro nome di float |
| boolean | 1 byte | 0 (false) e 1(true) | Rappresentazione dei valori vero o falso |
| char | 1 byte | Da -128 a 127 | Rappresentazione valore nel suo range o caratteri |
| byte | 1 byte | Da 0 a 255 | Simile a char, ma per valori unsigned |
Ovviamente esiste anche il tipo “String” per rappresentare sequenze di caratteri.
Lo spazio occupato in memoria dalle variabili poi varia anche in base alla loro dichiarazione: se sono globali occuperanno molta memoria, se invece applichiamo una gestione delle risorse efficace, le nostre variabili saranno efficaci e poco dispendiose. Per ripassare il significato di “dichiarare a livello globale” rimando al capitolo Il primo sketch.
- Perché la porta USB viene chiamata COM ?
In realtà la porta USB non viene utilizzata come tale: viene invece emulata la connessione seriale tramite l’interfaccia USB, alla quale viene poi solitamente assegnata l’etichetta COM seguita dal numero della porta seriale. Questo accade nei SO Windows, mentre nei MacOS e GNU/Linux è possibile accedere anche tramite “/dev/ttyUSBn”, “/dev/ttyACMn” oppure “/dev/ttyAMAn”, dove “n” è sostituito dal numero della porta seriale.
- Tensione e corrente
Spesso quando utilizziamo dei sensori, dei moduli, o dei semplici led, dobbiamo sapere quanta corrente ci passa, per far si che non vengano bruciati. Per questo è necessario sapere la differenza tra tensione e corrente.
Per prima cosa, la tensione ha una certa unità di misura, che sono i Volt (V), mentre la corrente viene misurata in Ampere (A); in qualsiasi campo è sempre importante tenere a mente l’unità di misura che stiamo utilizzando. Per trovare la corrente, o la tensione, che passa su una determinata resistenza, quindi su un certo oggetto del nostro circuito, utilizziamo la prima legge di Ohm, ma intanto andiamo a vedere le definizioni:
– si dice tensione la differenza di potenziale elettrico tra due punti;
– si dice corrente elettrica la quantità di carica che passa per un conduttore in un determinato intervallo di tempo.
Solitamente è più pericolosa la corrente che passa per un nostro oggetto rispetto alla tensione.
La prima legge di Ohm invece ci dice che I = V/R , V = I*R, R = V/I dove I rappresenta la corrente che passa sul nostro circuito, V la tensione che stiamo utilizzando, R la resistenza su cui vogliamo lavorare ( ricordiamo che la grandezza delle resistenze si calcola in ohm, cioè Ω ). Seguendo i semplici calcoli dettati da questa legge conserveremo integri tutti i nostri componenti, e inoltre ci eviteremo uno sgradevole odore di bruciato a giro per casa.