
Introduzione ai componenti hardware dello starter kit arduino
In questa parte dell’introduzione potete trovare alcuni suggerimenti utili per quanto riguarda gli oggetti che compongono lo starter kit uno R3, per avere un’idea di cosa utilizziamo, di come usarlo, e anche una breve introduzione alla saldatura, necessaria per proseguire i nostri studi nell’elettronica. Se siete utenti esperti già saprete tutto, ma un occhio per ripassare lo consiglio a tutti.

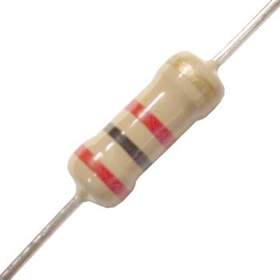
Resistori
Costruiti con materiale che offre una certa resistenza al passaggio della corrente, servono proprio a limitarne il flusso: un valore di resistenza basso non oppone molta difficoltà di passaggio alla corrente elettrica, mentre per un valore alto è il contrario.
Per leggere il valore di un resistore ci affidiamo o ad un multimetro, che ci dirà il valore preciso, oppure ai cerchietti colorati disegnati sopra alla parte in ceramica al centro del componente. La tabella dei colori la potete trovare di seguito:
| Colori | Anello 1 | Anello 2 | Anello 3 | Anello 4 |
| 1° cifra | 2° cifra | Moltiplicatore | Tolleranza | |
| Nero | _ | 0 | X1 | _ |
| Marrone | 1 | 1 | X10 | _ |
| Rosso | 2 | 2 | X100 | _ |
| Arancione | 3 | 3 | X1000(1 KΩ) | _ |
| Giallo | 4 | 4 | X10000(10K Ω) | _ |
| Verde | 5 | 5 | X100000(100K Ω) | _ |
| Blu | 6 | 6 | X1000000(1M Ω) | _ |
| Viola | 7 | 7 | X10000000(10M Ω) | _ |
| Grigio | 8 | 8 | X100000000(100M Ω) | _ |
| Bianco | 9 | 9 | _ | 5% |
| Oro | _ | _ | :10 | 10% |
| Argento | _ | _ | :100 | 20% |
Ricordiamo che il valore base dei resistori è l’Ohm (Ω) , e che le grandezze successive sono il KΩ (Ω x 10^3), il MΩ (Ω x 10^6), ed il GΩ (Ω x 10^9).
La tabella soprastante è una tabella che descrive i colori dei resistori a 4 anelli, ma i resistori possono avere più anelli colorati; può accadere, e basta cercare su internet una tabella più specifica per il resistore che dovete utilizzare.


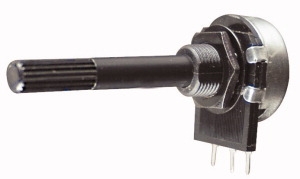
Trimmer o potenziometri
La differenza tra questi due componenti è semplicemente la loro forma, poichè il loro utilizzo è poi pressochè identico: entrambi sono resistenze di valore variabile. Il trimmer però ha la particolarità di essere utilizzato per poi rimanere nella posizione voluta, perchè si varia il valore tramite un cacciavite; può essere ad un unico giro, quindi in 360° variamo del tutto il valore della resistenza, oppure a più giri, più preciso del tipo precedente. Il potenziometro è invece più grande del trimmer, e presenta un “alberino” attraverso il quale cambiamo il valore della resistenza manualmente.
Entrambi, trimmer e potenziometro, presentano tre piedini; da sinistra, guardando il componente dalla parte dell’alberino, sono Vcc, Vout e GND, quindi il piedino all’estrema destra è il GND. Per ricavarne valori tramite Arduino attacchiamo il piedino centrale Vout ad un pin analogico.

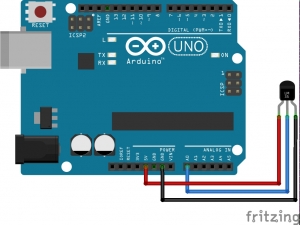
Termistori
Il valore dei resistori dipende da diversi fattori, tra cui la temperatura: questa influenza è spesso indesiderata, ma sfruttando questa debolezza del componente si pensò di crearne uno così dipendente dal fattore temperatura da risultare un sensore, i termistori. Questi quindi sono resistori realizzati con materiali la cui resistività dipende molto dalla temperatura ed in modo lineare. Possiamo trovare due tipi di termistori:
- NTC (Negative Temperature Coefficient), la cui resistenza diminuisce all’aumentare della temperatura;
- PTC (Positive Temperature Coefficient), la cui resistenza cresce con l’aumento della temperatura.

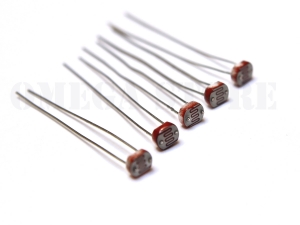
Fotoresistori
Così come alcuni materiali resistivi sono sensibili alla variazione di temperatura, altri sono sensibili alla variazione della luce, cioè quando esposti modificano le loro proprietà elettriche in modo da variare la propria resistenza, diminuendola se sono investiti dalla luce. Il valore non è proprio lineare, ma c’è un legame tra la quantità di luce che colpisce il componente ed il valore della resistenza.
Per utilizzare in modo ottimale un fotoresistore si deve creare un partitore di tensione, con un resistore di 10KΩ, collegato a GND, e al nodo tra il resistore ed il fotoresistore si preleva i valori che ci servono da un pin analogico.

LED
Un led è un componente che emette luce come una lampadina. E’ diffusissimo ed il nome sta per una sigla che significa Light Emetting Diode, cioè diodo emettitore di luce. A differenza di una lampadina, il led ha per terminali un anodo e un catodo, corrispondente a positivo e negativo, ed è fondamentale collegarli nel verso giusto poichè, proprio come un diodo, il led può essere attraversato solo in un senso dalla corrente. Il catodo, cioè il terminale negativo, è riconoscibile perchè è sempre il piedino più corto.
Esistono diversi tipi di led, e sono impiegati molto spesso in progetti con Arduino.

Interruttori
Gli interruttori, o volgarmente “tasti”, sono componenti su cui dobbiamo applicare pressione per creare o interrompere un contatto: a seconda di questo scorre al suo interno corrente elettrica oppure no. Si possono immaginare come un ponte che collega due strade: il traffico scorre quando il ponte è abbassato, e non scorre quando è alzato.
Sono semplici come componenti ed altrettanto da utilizzare attraverso Arduino.

Relè
Questo componente è molto semplice da capire ed è davvero utilissimo in alcune circostanze: parlando di relè quindi, parliamo di un tasto azionato in modo elettronico, che serve anche per isolare due circuiti.
All’interno del componente troviamo solitamente un interruttore ed una bobina. Ricordiamo che la particolarità della bobina consiste nel fatto che quando una corrente la attraversa, genera un piccolo campo elettromagnetico attorno a sé; questo aziona l’interruttore, in modo che quando è si crea il campo elettromagnetico entra in funzione il contatto.
Con il relè, un circuito ad alta tensione può essere controllato attraverso uno a bassa tensione, senza che ci sia un contatto elettrico tra i due.
Il relè necessita però almeno di 5 V di tensione per essere alimentato, perciò per l’utilizzo tramite Arduino in un circuito complesso è meglio dividere l’alimentazione del relè da quella del resto del circuito, magari utilizzando un alimentatore oppure una batteria da 9 V.

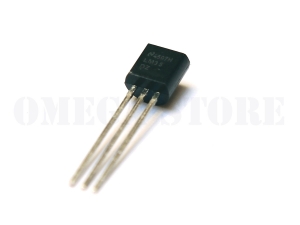
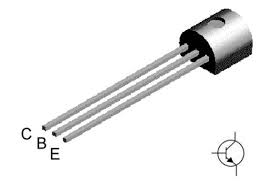
Transistor
Il transistor bipolare (BJT) è un componente che ha rivoluzionato l’elettronica. Un transistor è praticamente un dispositivo in grado di regolare il flusso di una corrente principale, utilizzando un più piccola (a volte anche molto di più) corrente di controllo.
E’ un dispositivo che ha tre piedini, corrispondenti a base, emettitore e collettore. Il terminale chiamato base funziona da controllo della corrente, cioè riceve la corrente di controllo e gestisce gli altri due piedini, tra cui scorre una una corrente più grande, così da comandare dispositivi che richiedono correnti elevate, quindi utilizzato come interruttore, oppure in modo da amplificare un segnale debole: ricordiamo che se alla base arriva una corrente nell’ordine dei µA (microAmpere), tra emettitore e collettore circola una corrente nell’ordine dei mA (milliAmpere).
Utilizziamo un transistor con Arduino ad esempio quando dobbiamo comandare motori passo-passo, perchè richiederebbe correnti più grandi di Arduino. Sui transistor avremmo da parlare e trattare articoli interi, sull’utilizzo e sui vari tipi, su schemi, ecc… Però qua voglio solo introdurli per poterli utilizzare in questo kit. Per gli interessati all’argomento in modo particolare, consiglio di cercare informazioni su manuali, su internet, o di commentare questo articolo per richiedere una cosa completa su questo componente.

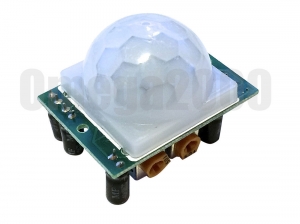
PIR (Passive InfraRed)
Il PIR è un sensore infrarossi che viene utilizzato per rilevare presenze in una stanza. Ha tre piedini, GND, Vin e Vout; questo sensore deve essere alimentato tramite una tensione di 5 V, ed invia un segnale digitale che corrisponde ad 1 se una presenza è rilevata, oppure a 0 se la stanza è vuota, o comunque se non c’è nessuno nel suo raggio di azione. Ha due “vitine” di colore giallo che regolano il campo di azione; regolandolo al massimo del campo sarà davvero sensibile.

Alimentatore batteria 9 V
Questo oggetto può essere collegato ad Arduino direttamente attraverso un jack, così da dare corrente al circuito senza dover ricorrere al PC.
Da ricordare sempre che per utilizzare la tensione portata da questo tipo di alimentazione dobbiamo prelevarla dal pin Vin, e non dal solito pin 5 V; inoltre c’è da ricordare la differenza di potenziale che andiamo ad utilizzare, cioè non più 5 V ma 9 V. Il pin GND rimane lo stesso.

Telecomando ad infrarossi con pulsante (modulo VS1838B)
Il telecomando ad infrarossi è utilizzabile tramite un modulo, di codice VS1838B, che decodifica i segnali infrarossi comunicati. Ottimo sistema di controllo a distanza, per il suo utilizzo è necessario scaricare una libreria; il download è disponibile e sicuro dal sito seguente: https://github.com/shirriff/Arduino-IRremote
La cartella deve essere estratta nella cartella libraries, presente in Arduino, che per i sistemi Windows solitamente è reperibile nella directory C:Program Files(x86) , sostituendo la già esistente RobotIRremote, che deve essere totalmente tolta dal suo percorso predefinito; saltando questo passaggio il modulo non sarà capace di tradurre le istruzioni da noi date.
Provvederò adesso a inserire i codici di ogni tasto del telecomando:
SINISTRA: 1386468383
SOPRA: 5316027
DESTRA: 2347208321
SOTTO: 2747854299
OK: 3622325019
1: 3572232204
2: 2538093563
3: 4039382595
4: 2534850111
5: 1033561079
6: 1635910171
7: 2351064443
8: 1217346747
9: 71952287
0: 3440297499
*: 2752169108
#: 1053031451

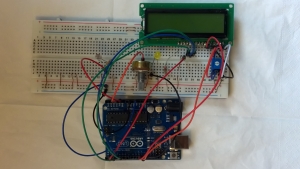
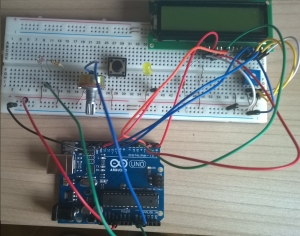
Schermo LCD
Il nostro schermo lcd è un componente molto utile per i nostri progetti, e molto più elegante rispetto al monitor seriale, anche perchè ci consente di staccarci dalla scrivania anche se abbiamo bisogno di risultati scritti; presenta 16 piedini, di cui andremo ad utilizzarne quasi sempre 12. I piedini sono spiegati nella prossima immagine:

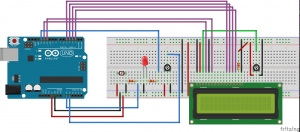
Inoltre questo è lo schema che utilizziamo in questo tutorial per collegare ad Arduino il nostro schermo lcd:

Ricordiamo che il nostro componente utilizza una libreria specifica che deve essere dichiarata in intestazione, cioè la LiquidCrystal.h, e che ha 2 righe e 16 colonne: questo deve essere sempre dichiarato tramite lcd.begin() in void setup().
Piccola introduzione alle saldature
Saldare è una parte fondamentale per gli studi nel campo dell’elettronica; non sapendo come prendere in mano un saldatore prima o dopo arriverà il momento in cui ci si ritroverà bloccati in un punto, per questo può essere utile questa piccola guida, giusto per capirne le basi, anche se per realizzare buone saldature è necessario l’allenamento.
Per spiegare in modo efficiente utilizzerò come esempio la saldatura di uno schermo lcd al suo adattatore I2C.
Per prima cosa disponiamo gli oggetti che ci servono su un tavolo in un luogo ben illuminato e dove si ha abbastanza spazio per muoverci in libertà.

Nella foto possiamo vedere:
- Un saldatore, in alto a destra, di colore giallo e blu;
- Un “dissaldatore”, di colore blu, che funziona ad aria e ci serve per rimuovere una saldatura nel caso in cui dovessimo sbagliare;
- L’adattatore I2C, sotto al saldatore;
- Uno schermo lcd;
- In basso, in un contenitore giallo, lo stagno, che serve per creare i legami tra un oggetto ed un altro;
- Della carta vetrata per la pulizia sulla destra.
Per la pulizia del saldatore durante il lavoro è perfetto l’impiego di una spugna da cucina leggermente bagnata. È consigliabile lavorare su un asciugamano.
Per prima cosa inseriamo i pins dell’adattatore nei pins dell’lcd.

Per questioni estetiche consiglio di mettere bene a contatto i due oggetti, per quanto riguarda il funzionamento questo non cambia niente, poiché una volta saldati i pin dei due oggetti il collegamento è fatto, e gli impulsi saranno trasmessi bene, quindi anche se il risultato è leggermente “storto” a vista non è necessario ricominciare.
Mentre fate questa azione consiglio di attaccare il saldatore alla corrente, così che inizi a riscaldarsi e sia pronto a breve. Raccomando di aspettare finchè il saldatore si sia riscaldato fino alla punta, perchè è la parte su cui possiamo lavorare di precisione; avere un saldatore con la punta rovinata o sporca è un buon modo per fare male una saldatura.
Procediamo quindi disponendo i nostri oggetti con i pin rivolti verso l’alto e in modo che saldare non risulti scomodo; consiglio anche l’acquisto di una morsa mobile da tavolo per facilitare le operazioni.
Dopo aver trovato la nostra posizione e aver verificato che il nostro saldatore sia caldo al punto giusto (provare avvicinando lo stagno alla punta: se il materiale sarà fuso potremo procedere), andiamo ad iniziare il lavoro.

La prima cosa da sapere è che dobbiamo mettere a contatto il saldatore con la parte da saldare, ed avvicinare quindi lo stagno alla punta: mai andare a formare la goccia sul saldatore e “spalmarla” sul componente, il lavoro risulterebbe pessimo.
Un altro punto è che meno stiamo a contatto col saldatore, migliore sarà la saldatura; perciò serve mano ferma, sicurezza e velocità, qualità che in ogni caso si acquistano con il tempo e l’esperienza.
Una buona saldatura inoltre è riconoscibile a prima vista: se è opaca non sarà delle migliori, se il risultato è di colore metallizzato, il nostro sarà un buon lavoro.
In ogni caso i punti fondamentali sono: non aver paura di saldare, non fare in modo che due saldature siano a contatto, poiché il nostro oggetto non funzionerebbe, e non aver paura di sprecare lo stagno: a volte è meglio usarne di più che troppo poco.
Un punto veramente fondamentale è la pulizia della punta del saldatore: consiglio, dopo ogni pin saldato, di passare il saldatore sulla spugna bagnata, così da tentare di rimuovere lo stagno in eccesso e di mantenere in buone condizioni il nostro oggetto, in modo da garantirne il corretto funzionamento più a lungo possibile.
Il risultato sarà circa questo.

Dopo aver terminato il nostro lavoro, e se ci soddisfa, provvediamo a staccare il saldatore dalla corrente e lasciarlo raffreddare. Una volta raffreddato, con la carta vetrata, andiamo a dare una passata alla punta del saldatore, in modo da rimuovere perfettamente tutti i residui di stagno.
La guida termina qua, l’ultimo consiglio che posso dare è di non scoraggiarsi se i primi lavori non corrispondono a ciò che volevamo realizzare, poiché, come in tutto, per fare lavori molto buoni occorre esperienza, è l’unico metodo per acquisirla è lavorare con gli strumenti che ci interessano. Spero di essere stato d’aiuto e buon divertimento!
Esempi di codice per l'utilizzo dei componenti dello starter kit arduino.
In questa parte troverete alcuni brevi e semplici esempi per programmare i vostri circuiti. Sono creati per far si che ogni dubbio venga chiarito, così che presto possiate programmare in completa autonomia con il vostro nuovo starter kit arduino !
Ho scelto come approccio una cosa un po’ diversa dal solito. Spesso siamo abituati a trovare codici di esempio unici e specifici per l’oggetto in questione che vogliamo utilizzare. qua invece non sarà così, ma seguiremo una linea, in cui ad un primo esempio andremo ad aggiungerne altri, di componente in componente, così che si arrivi a saper gestire un progetto completo complesso e si abbia un’idea più approfondita di dove partire e cosa fare. Spero che il metodo sia di gradimento del lettore, e soprattutto affine alla vostra crescita.
Gli esempi non contengono errori, sono stati provati, sono commentati (ricordiamo che il commento è una parte scritta del programma che non viene compilata o eseguita, può contenere qualsiasi carattere, e si trova alla destra di due barre “//” se si tratta di una riga, incluso tra “/*” e “*/” per commenti di più righe) pressoché riga per riga da me, e sono pronti per essere eseguiti all’interno dell’IDE di Arduino.
Led Alternati

Questo primo esempio non sarà il massimo della semplicità, ma possiamo vedere qualcosa di interessante: i distruttori. In questo piccolo sketch vedremo come far lampeggiare in modo alternato due led, in modo che uno sia acceso mentre l’altro è spento. Ovviamente si potrebbe rendere più semplice, ma penso sia interessante vederlo sotto questo punto di vista, poichè ci permette di entrare nel mondo molto spesso trascurato della gestione delle risorse, che in realtà è fondamentale per una correttezza generale dell’applicazione che vogliamo creare. A voi il giudizio:
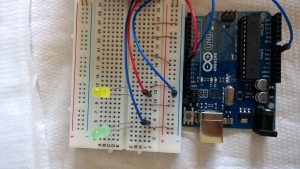
Per questo esempio andremo a usare un Arduino UNO, una bread board, e due led di colori diversi, uno verde ed uno giallo per me, rispettivamente collegati al pin 8 e 9.
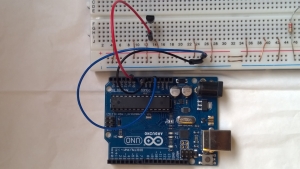
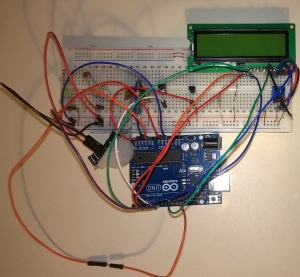
Foto circuito

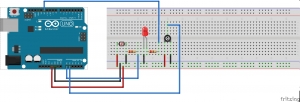
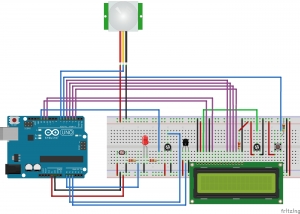
Schema Fritzing

/*
Piccolo programma che ci consente di far funzionare in modo alternato due led. Anche se
il concetto sembra semplice, volerlo realizzare attraverso istruzioni non è così semplice,
anche se rimane più difficile da capire ad occhi inesperti, e a volte possiamo volerlo.
*/
/*
Variabili dichiarate in modo globale, come esempio.
E’ meglio non dichiararle così per risparmiare memoria
*/
const int ledv = 8; //Dichiarazione variabile: Led collegato al pin digitale 8
const int ledg = 9; //Dichiarazione variabile: Led collegato al pin digitale 9
boolean a;
void setup() {
pinMode (ledv, OUTPUT); //Modalità del pin: OUTPUT sul pin 8
pinMode (ledg, OUTPUT); //Modalità del pin: OUTPUT sul pin 9
}
void loop() {
digitalWrite (ledv, HIGH); //Scrittura digitale: scrive sul pin 8 il valore di tensione HIGH
a = digitalRead (ledv); //Lettura digitale: legge il valore di tensione sul pin 8 e lo memorizza in a
while (a == HIGH){ //Mentre a ha assunto il valore HIGH (o 1, o true)
digitalWrite (ledg, LOW); //Il valore della tensione sul pin 9 viene lasciato a 0
delete & a; //Distruttore: viene eliminato dalla memoria la variabile a
}
delay (3000); //Aspetta 3 secondi
digitalWrite (ledv, LOW); //Invia alla pin 8 il valore di tensione 0
a = digitalRead (ledv); //Applica la lettura del pin 8 e ne memorizza il valore in a
while (a == LOW){ //Mentre il valore di a corrisponde a 0
digitalWrite (ledg, HIGH);//Il valore di tensione sulla porta 9 viene portato ad 1
delete & a; //Distruttore: viene eliminato dalla memoria la variabile a
}
delay (5000); //Aspetta 5 secondi
}
Led comandato tramite potenziometro
Abbiamo quindi visto come far lampeggiare in modo alternato due led, adesso andiamo oltre, e iniziamo a controllare anche fisicamente il nostro hardware. Nel prossimo sketch, attraverso un potenziometro da 10KΩ, varieremo direttamente il delay in cui il nostro led resta acceso o resta spento.
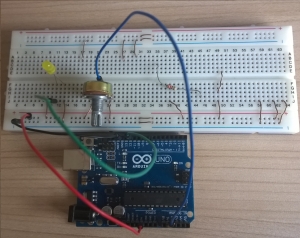
In questo sketch utilizziamo un Arduino UNO, una bread board, un led che collegheremo al pin 12, ed un potenziometro che collegheremo al pin A0, perchè il potenziometro restituisce valori analogici.
Foto circuito

Schema Fritzing

/*
Piccolo programma creato per capire la lettura e l’utilizzo delle risorse analogiche,
in cui faremo cambiare il tempo in cui lampeggia un led in base al valore del nostro potenziometro.
Più avanti faremo si che cambi l’intensità della luce del led, grazie al PWM, che introduceremo in seguito
*/
const short led = 12; //Assegnamo alla variabile di nome led il pin 12
void setup(){
pinMode (led, OUTPUT); //Modalità del pin: impostiamo il pin 12 come OUTPUT, pronto ad inviare impulsi elettrici
Serial.begin (9600); //Inizializzazione del monitor seriale a 9600 baud. Attenzione!
} //se questo valore non corrisponde al valore del monitor, i risultati saranno incomprensibili
void loop(){
int potPin = A0; //Assegnamento del pin collegato al potenziometro ad una variabile
//Dichiarazione di variabili necessarie per la memorizzazione dei dati
int valore;
int percentuale;
valore = analogRead (potPin); //Lettura analogica: converte il valore rilevato dal potenziometro in uno che va da 0 a 1023
percentuale = map(valore, 0, 1023,0 , 100);//Map: istruzione che ci permette di equalizzare un dato range di numeri ad uno deciso da noi
digitalWrite (led, HIGH); //Scrittura digitale del livello di tensione HIGH sul pin 12
delay (valore); //Attende per un determinato tempo in base alla posizione del potenziometro
digitalWrite (led, LOW); //Scrittura digitale del livello di tensione LOW sul pin 12
delay (valore); //Attende per il tempo dettato dalla posizione del potenziometro
Serial.println(percentuale); //Scrive, in colonna, che valore stiamo usando attraverso potenziometro
}
Led collegato ad un potenziometro, con aggiunta di un fotoresistore
Procedendo nel nostro percorso per la creazione del nostro primo progetto completo, andiamo a studiare come è possibile sfruttare una fotoresistore. Andiamo quindi a leggere i valori che ci restituisce questa, e a seconda del range restituito facciamo si che il nostro led possa lampeggiare, e quindi essere comandato dal potenziometro, oppure che rimanga spento sempre. Per fare questo utilizzeremo un’istruzione che è chiamata if.
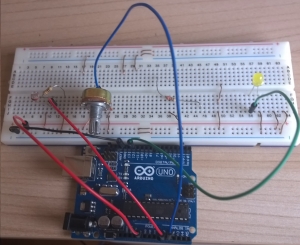
Andiamo ad utilizzare un Arduino UNO, una bread board, un potenziometro da 10KΩ che collegheremo al pin analogico A1, un fotoresistore anch’esso da 10KΩ che collegheremo invece al pin analogico A0, e un led che collegheremo al pin digitale 12.
Foto circuito

Schema Fritzing

/*
In questo sketch andremo ad utilizzare una fotoresistenza per leggere il valore della luce nella stanza, ed in base a questo
faremo rimanere spento o lampeggiare un led, leggendo i valori ricavati dalla fotoresistenza sul monitor seriale. Si tratta
di un piccolo progetto per prendere sempre più confidenza con i sensori utilizzabili
attraverso Arduino, e con i comandi relativi ad esso. Un buon allenamento in pratica.
*/
const short led = 12; //Definiamo il pin collegato al led
short ph = A0; //Definiamo il pin collegato alla fotoresistenza
short pot = A1; //Definiamo il pin collegato al potenziometro
void setup() {
pinMode (led, OUTPUT); //Definiamo che il pin collegato al led deve inviare impulsi elettrici
Serial.begin (9600); //Definiamo la velocità di trasmissione tra monitor seriale ed Arduino
}
void loop() {
short valore = analogRead (ph); //Leggiamo il valore della fotoresistenza, creando due variabili
short percentuale = map (valore, 0, 1023, 0, 100); //volatili, che non ci occupano memoria di troppo
/* Impostiamo che il range di valori dato dalla lettura della fotoresistenza sia dato
in output utilizzando la variabile percentuale in un range tra 0 e 100 */
Serial.println (percentuale); //Inviamo il valore di percentuale al monitor seriale
if (percentuale > 50){ //Se il valore della fotoresistenza è minore di 50
digitalWrite (led, LOW); //Porta il valore della tensione al livello logico 0
}else{ //Altrimenti
short valorePot = analogRead (pot); //Leggiamo il valore analogico del potenziometro e lo inseriamo in una variabile
digitalWrite (led, HIGH); //Portiamo il valore della tensione a livello logico 1
delay (valorePot); //Attende per il valore del potenziometro
digitalWrite (led, LOW); //Portiamo il valore della tensione a livello logico 0
delay (valorePot); //Attende per il valore del potenziometro
}
}
Led comandato con potenziometro e fotoresistore, restituente risultati su uno schermo lcd
Adesso vedremo come, invece di rimanere rilegati al pc per il monitor seriale, avere dei risultati in output su uno schermo lcd. Questo, a seconda del range di risultati in cui si trova, ci restituirà la scritta “Luce bassa” o “Luce alta”, oltre a comandare il nostro led come nello sketch precedente.
Per questo esempio utilizziamo un Arduino UNO, una bread board, un led collegato al pin 13, due potenziometri, uno che ci serve per regolare il contrasto dell’lcd, l’altro collegato al pin analogico A1, un fotoresistore, collegato al pin analogico A0, ed un lcd; i collegamenti di quest’ultimo li potete trovare sotto nell’immagine realizzata tramite Fritzing.
Foto circuito

Schema Fritzing

/*
Proveremo invece adesso, con l’aiuto del vecchio progetto che coinvolgeva solo potenziometro
e fotoresistenza, ad ottenere il range di valori in cui stiamo lavorando con la
fotoresistenza in output su un lcd, invece che sul monitor seriale. Un altro allenamento
e un passo avanti verso l’utilizzo di più sensori.
*/
#include
LiquidCrystal lcd (12, 11, 5, 4, 3, 2); //Definiamo i pin da cui comanderemo l’lcd
const short led = 13; //Definiamo il pin collegato al led
short ph = A0; //Definiamo il pin collegato alla fotoresistenza
short pot = A1; //Definiamo il pin collegato al potenziometro
void setup() {
pinMode (led, OUTPUT); //Definiamo che il pin collegato al led deve inviare impulsi elettrici
lcd.begin (16, 2); //Definiamo le colonne e le righe dell’lcd
}
void loop() {
short valore = analogRead (ph); //Leggiamo il valore della fotoresistenza, creando due variabili
short percentuale = map (valore, 0, 1023, 0, 100); //volatili, che non ci occupano memoria di troppo
/* Impostiamo che il range di valori dato dalla lettura della fotoresistenza sia dato
in output utilizzando la variabile percentuale in un range tra 0 e 100 */
if (percentuale < 50){ //Se il valore della fotoresistenza è minore di 50
lcd.clear (); //Pulizia dello schermo lcd dalle screitte non corrette in caso di cambio di schermata
lcd.setCursor (3, 0); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(“Luce”); //Scriviamo quello che vogliamo sull’lcd
lcd.setCursor (8, 0); //Impostiamo l’inizio della seconda parola della frase
lcd.print (“bassa”); //Scriviamo la seconda parola sull’lcd
digitalWrite (led, LOW); //Porta il valore della tensione al livello logico 0
delay(100);
}else{ //Altrimenti
lcd.clear (); //Pulizia dello schermo lcd dalle screitte non corrette in caso di cambio di schermata
lcd.setCursor (3, 1); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(“Luce”); //Scriviamo quello che vogliamo sull’lcd
lcd.setCursor (8, 1); //Impostiamo l’inizio della seconda parola della frase
lcd.print (“alta”); //Scriviamo la seconda parola sull’lcd
short valorePot = analogRead (pot); //Leggiamo il valore analogico del potenziometro e lo inseriamo in una variabile
digitalWrite (led, HIGH); //Portiamo il valore della tensione a livello logico 1
delay (valorePot); //Attende per il valore del potenziometro
digitalWrite (led, LOW); //Portiamo il valore della tensione a livello logico 0
delay (valorePot); //Attende per il valore del potenziometro
}
}
Esempio di utilizzo di un termistore
Per proseguire nel nostro percorso occorre adesso introdurre la programmazione di un piccolo componente, che ci servirà per poter poi avanzare nel nostro percorso. Questo è un termistore, e non risulta difficile da utilizzare, dobbiamo solo avere la formula giusta per ricavare dai dati che leggiamo la nostra temperatura in gradi Celsius.
In questo esempio utilizzo un Arduino UNO, una bread board ed un termistore che vado a collegare al pin analogico A0.
Foto circuito

Schema Fritzing

/*
Questo piccolo progetto ci servirà per andare ad effettuare delle
implementazioni sul nostro progetto principale con lo starter
kit. Utilizzeremo un sensore di temperatura per rilevarla nella
stanza in cui si è, leggendone i risultati sul serial monitor.
Successivamente li andremo a leggere sull’lcd.
*/
const int temp = A0; //Definiamo il pin a cui colleghiamo il sensore di temperatura
void setup(){
Serial.begin(9600); //Inizializziamo il monitor seriale alla velocità di trasmissione che ci serve
}
void loop(){
int valore = analogRead(temp); //Definiamo una variabile ed inseriamo il valore rilevato dal sensore all’interno di essa
Serial.print(valore); Serial.print(” > “); //Scriviamo sul monitor seriale, sulla stessa riga, ” valore > ”
float millivolts = ((valore / 1024.0) * 5000); //Definiamo una variabile per eseguire l’operazione alla destra del simbolo “=”
float celsius = millivolts / 10; //Definiamo una seconda variabile in cui inseriamo la conversione in celsius dei nostri dati
Serial.print(celsius); //Scriviamo sul monitor seriale il valore in celsius, seguito da
Serial.print(” Celsius, “); //la scritta “celsius”, per identificare il tipo di dati, e
Serial.print( (celsius * 9)/ 5 + 32 ); //la misura convertita in fahrenheit seguita dalla
Serial.println(” Fahrenheit”); //scritta “fahrenheit” ancora per identificarla
delay(1000); //Attende un secondo
}
Lcd: cambiare schermata per visualizzare output di diversi sensori attraverso un pulsante
A questo punto tutti i nostri sensori studiati fino ad adesso possono essere utilizzati in un unico sketch, cambiando anche la schermata sullo schermo lcd per poter visualizzare i dati che più ci servono; questo avverrà tramite la pressione di un pulsante, che grazie ad alcune nostre variabili di controllo farà in modo che ad ogni pressione del tasto si cambi “pagina”, annullando l’effetto di rimbalzo del nostro tasto.
Al posto di lcd.clear(); utilizzeremo adesso un lcd.print (” “); così che si legga bene l’output senza l’utilizzo di alcuni delay () che causerebbero un ritardo importante al pulsante che utilizziamo. E’ importante però che gli spazi interni ad lcd.print (” “); siano calcolati perfettamente, per fare in modo che non rimangano tracce degli output precedenti nel nostro attuale.
In questo esempio utilizzo un Arduino UNO, una bread board, un termistore che andrò a collegare al pin analogico A2, un fotoresistorecollegato al pin analogico A0, un potenziometro, collegato al pin A1, un led, collegato invece al pin digitale 13, un pulsante collegato al pin 6, ed uno schermo lcd che segue sempre il nostro schema disegnato tramite Fritzing.
Foto circuito

Schema Fritzing

/*
In questo nuovo sketch andremo avanti nell’utilizzo congiunto dei nostri sensori e
dispositivi aggiungendo un tasto per passare da una schermata all’altra dell’lcd.
In questo caso partiremo nella schermata che darà in output la temperatura, per passare
ad un’altra che ci segnalerà il livello di luce nella stanza.
*/
#include
LiquidCrystal lcd (12, 11, 5, 4, 3, 2); //Definiamo i pin da cui comanderemo l’lcd
const short led = 13; //Definiamo il pin collegato al led
const short tasto = 6; //Definiamo il collegamento al tasto
short ph = A0; //Definiamo il pin collegato alla fotoresistenza
short pot = A1; //Definiamo il pin collegato al potenziometro
short temp = A2; //Definiamo il collegamento con il sensore di temperatura
bool controllo = false; //Variabile booleana di controllo, per far si di ottimizzare la reazione del programma alla premuta del pulsante
bool stato = 0; //e fare si che basti premerlo una volta per far cambiare schermata e lasciarla fissa
//fino al momento in cui lo ripremeremo
void setup() {
pinMode (tasto, INPUT); //Definiamo il pin associato al tasto come input
pinMode (led, OUTPUT); //Definiamo che il pin collegato al led deve inviare impulsi elettrici
digitalWrite (tasto, HIGH); //Resistenza pull-up di Arduino: necessaria per l’utilizzo senza resistenze di un pulsante
lcd.begin (16, 2); //Definiamo le colonne e le righe dell’lcd
}
void loop() {
while (digitalRead (tasto) == LOW){ //Se il tasto viene premuto
if (!controllo){ //Se la variabile di controllo è diversa da controllo
controllo = true; //Alla variabile viene riassegnato il valore di true
stato = 1 – stato; //Viene effettuata quest’operazione per far si che il tasto assuma questo valore
delay (50); //Attende 50 millisecondi
}
}
controllo = false; //Viene riassegnato il valore false alla variabile così da poter rientrare nel loop del while
if( stato == 1){ //Se il tasto ha assunto il valore 1
short valore = analogRead (ph); //Leggiamo il valore della fotoresistenza, creando due variabili
short percentuale = map (valore, 0, 1023, 0, 100); //volatili, che non ci occupano memoria di troppo
/* Impostiamo che il range di valori dato dalla lettura della fotoresistenza sia dato
in output utilizzando la variabile percentuale in un range tra 0 e 100 */
lcd.setCursor (0, 0); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(” “); //Scriviamo quello che vogliamo sull’lcd: nei casi dove troviamo degli spazi, ci servono per cancellare le precedenti scritte e inserirne nuove
lcd.setCursor (0, 1); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(” “); //Scriviamo quello che vogliamo sull’lcd
lcd.setCursor (15, 0); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(” “); //Scriviamo quello che vogliamo sull’lcd
lcd.setCursor (15, 1); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(” “); //Scriviamo quello che vogliamo sull’lcd
if (percentuale < 50){ //Se il valore della fotoresistenza è minore di 50
lcd.setCursor (3, 0); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(“Luce”); //Scriviamo quello che vogliamo sull’lcd
lcd.setCursor (8, 0); //Impostiamo l’inizio della seconda parola della frase
lcd.print (“bassa”); //Scriviamo la seconda parola sull’lcd
digitalWrite (led, LOW); //Porta il valore della tensione al livello logico 0
}else{ //Altrimenti
lcd.setCursor (3, 0); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(“Luce”); //Scriviamo quello che vogliamo sull’lcd
lcd.setCursor (8, 0); //Impostiamo l’inizio della seconda parola della frase
lcd.print (“alta “); //Scriviamo la seconda parola sull’lcd
short valorePot = analogRead (pot); //Leggiamo il valore analogico del potenziometro e lo inseriamo in una variabile
digitalWrite (led, HIGH); //Portiamo il valore della tensione a livello logico 1
delay (valorePot/8); //Attende per il valore del potenziometro
digitalWrite (led, LOW); //Portiamo il valore della tensione a livello logico 0
delay (valorePot/8); //Attende per il valore del potenziometro
}
}
else if( stato == 0){ //Se il tasto ha assunto il valore 0
int valore = analogRead(temp); //Definiamo una variabile ed inseriamo il valore rilevato dal sensore all’interno di essa
float millivolts = ((valore / 1024.0) * 5000); //Definiamo una variabile per eseguire l’operazione alla destra del simbolo “=”
float celsius = millivolts / 10; //Definiamo una seconda variabile in cui inseriamo la conversione in celsius dei nostri dati
lcd.setCursor (5, 0); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(” “); //Scriviamo quello che vogliamo sull’lcd
lcd.setCursor(0, 0);
lcd.print(celsius); //Scriviamo sull’lcd il valore in celsius
lcd.setCursor(15, 0);
lcd.print(“C”); //Scritta “celsius”, per l’identificazione del tipo di dati
lcd.setCursor(0, 1);
lcd.print( (celsius * 9)/ 5 + 32 ); //Misura convertita in fahrenheit
lcd.setCursor(15, 1);
lcd.print(“F”); //Scritta “fahrenheit” per identificare il dato letto
}
}
Lcd: cambiare schermata per visualizzare output di diversi sensori attraverso un pulsante ed una condizione
Controllare la temperatura e la luce può essere già molto interessante, soprattutto se, con un po’ di esperienza, andiamo ad applicarlo direttamente in casa, per avere un quadro generale della temperatura delle stanze e per far accendere la luce nelle stanze al momento in cui la luce naturale scarseggia; però continuiamo ad ampliare il discorso. Un altro punto interessante può essere di sapere se entra qualcuno in casa: per questo utilizziamo un PIR, cioè un rilevatore di presenza.
Ovviamente adesso non ci basterà più cambiare di schermata per vedere il terzo output, quindi lo gestiremo attraverso una condizione, cioè: se qualcuno entra, il nostro circuito ce lo farà sapere immediatamente.
In questo programma iniziamo anche ad introdurre i return, che sono fondamentali nella gestione di programmi complessi per poter uscire dai bug in modo elegante ed efficace. Vedremo anche che la lunghezza del nostro programma è iniziata ad aumentare a dismisura, e continuare a utilizzare un solo void risulta disordinato. Dal prossimo esempio vedremo come mettere ordine per lavorare in modo più efficace e veloce.
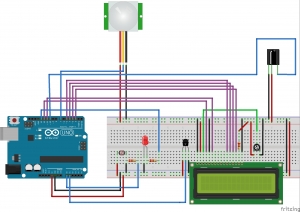
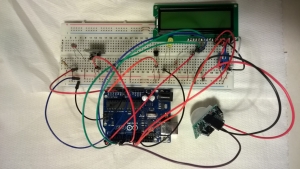
In questo esempio utilizzo un Arduino UNO, una bread board, un termistore che andrò a collegare al pin analogico A2, un fotoresistore collegato al pin analogico A0, un potenziometro, collegato al pin A1, un led, collegato invece al pin digitale 13, un PIR collegato al pin digitale 7, un pulsante collegato al pin 6, ed uno schermo lcd che segue sempre il nostro schema disegnato tramite Fritzing.
Foto circuito

Schema Fritzing

/*
In questo nuovo sketch andremo avanti nell’utilizzo congiunto dei nostri sensori e
dispositivi aggiungendo un tasto per passare da una schermata all’altra dell’lcd.
In questo caso partiremo nella schermata che darà in output la temperatura, per passare
ad un’altra che ci segnalerà il livello di luce nella stanza.
*/
#include
LiquidCrystal lcd (12, 11, 5, 4, 3, 2); //Definiamo i pin da cui comanderemo l’lcd
const short led = 13; //Definiamo il pin collegato al led
const short tasto = 6; //Definiamo il collegamento al tasto
const short pir = 7; //Definiamo il collegamento al PIR
short ph = A0; //Definiamo il pin collegato alla fotoresistenza
short pot = A1; //Definiamo il pin collegato al potenziometro
short temp = A2; //Definiamo il collegamento con il sensore di temperatura
bool controllo = false;
bool stato = 0; //e fare si che basti premerlo una volta per far cambiare schermata e lasciarla fissa
//fino al momento in cui lo premeremo nuovamente
void setup() {
pinMode (pir, INPUT); //Definiamo che il pin associato al pir riceverà segnali elettrici
pinMode (tasto, INPUT); //Definiamo il pin associato al tasto come input
pinMode (led, OUTPUT); //Definiamo che il pin collegato al led deve inviare impulsi elettrici
digitalWrite (tasto, HIGH); //Attiviamo laq resistenza pull-up di Arduino
lcd.begin (16, 2); //Definiamo le colonne e le righe dell’lcd
}
void loop() {
bool pirV = digitalRead (pir); //Inseriamo il valore letto dal pir in una variabile
while (digitalRead (tasto) == LOW){ //Se il tasto viene premuto
if (!controllo){ //Se la variabile di controllo cambia
controllo = true; //Alla nostra variabile riassegnamo il nuovo valore
stato = 1 – stato; //Viene effettuata quest’operazione per far si che il tasto assuma questo valore
delay(50); //Attende 50 millisecondi
}
}
controllo = false; //Viene assegnato nuovamente alla variabile il valore false così da poter rientrare nuovamente nel loop del while
if (stato == 1){ //Se il tasto ha assunto il valore 1
short valore = analogRead (ph); //Leggiamo il valore della fotoresistenza, creando due variabili
short percentuale = map (valore, 0, 1023, 0, 100); //volatili, che non ci occupano memoria di troppo
/* Impostiamo che il range di valori dato dalla lettura della fotoresistenza sia dato
in output utilizzando la variabile percentuale in un range tra 0 e 100 */
lcd.setCursor (0, 0); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(” “); //Scriviamo quello che vogliamo sull’lcd: nei casi dove troviamo degli spazi, ci servono per cancellare le precedenti scritte e inserirne nuove
lcd.setCursor (0, 1); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(” “); //Scriviamo quello che vogliamo sull’lcd
lcd.setCursor (15, 0); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(” “); //Scriviamo quello che vogliamo sull’lcd
lcd.setCursor (15, 1); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(” “); //Scriviamo quello che vogliamo sull’lcd
if (percentuale < 50){ //Se il valore della fotoresistenza è minore di 50
lcd.setCursor (3, 0); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(“Luce”); //Scriviamo quello che vogliamo sull’lcd
lcd.setCursor (8, 0); //Impostiamo l’inizio della seconda parola della frase
lcd.print (“bassa”); //Scriviamo la seconda parola sull’lcd
digitalWrite (led, LOW); //Porta il valore della tensione al livello logico 0
}else{ //Altrimenti
lcd.setCursor (3, 1); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(“Luce”); //Scriviamo quello che vogliamo sull’lcd
lcd.setCursor (8, 1); //Impostiamo l’inizio della seconda parola della frase
lcd.print (“alta”); //Scriviamo la seconda parola sull’lcd
short valorePot = analogRead (pot); //Leggiamo il valore analogico del potenziometro e lo inseriamo in una variabile
digitalWrite (led, HIGH); //Portiamo il valore della tensione a livello logico 1
delay (valorePot); //Attende per il valore del potenziometro
digitalWrite (led, LOW); //Portiamo il valore della tensione a livello logico 0
delay (valorePot); //Attende per il valore del potenziometro
}
}
else if (stato == 0){ //Se il tasto ha assunto il valore 0
int valore = analogRead(temp); //Definiamo una variabile ed inseriamo il valore rilevato dal sensore all’interno di essa
float millivolts = ((valore / 1024.0) * 5000); //Definiamo una variabile per eseguire l’operazione alla destra del simbolo “=”
float celsius = millivolts / 10; //Definiamo una seconda variabile in cui inseriamo la conversione in celsius dei nostri dati
lcd.setCursor (5, 0); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(” “); //Scriviamo quello che vogliamo sull’lcd
lcd.setCursor(0, 0);
lcd.print(celsius); //Scriviamo sull’lcd il valore in celsius
lcd.setCursor(15, 0);
lcd.print(“C”); //Scritta “celsius” per identificare il tipo di dati
lcd.setCursor(0, 1);
lcd.print( (celsius * 9)/ 5 + 32 ); //Misura convertita in fahrenheit
lcd.setCursor(15, 1);
lcd.print(“F”); //Scritta “fahrenheit” ancora per identificare il valore
}
while (pirV == 1){ //Mentre il pir rileva una presenza
lcd.setCursor (0, 0); //Impostiamo l’inizio della scrittura su lcd
lcd.print (” “); //Cancelliamo le possibili scritte precedenti
lcd.setCursor (11, 0); //Impostiamo l’inizio della scrittura sulla prima colonna della seconda riga
lcd.print (” “); //Cancelliamo anche qua eventuali output
lcd.setCursor (0, 1); //Impostiamo l’inizio della scrittura su lcd
lcd.print (” “); //Cancelliamo le possibili scritte precedenti
lcd.setCursor (11, 1); //Impostiamo l’inizio della scrittura sulla prima colonna della seconda riga
lcd.print (” “); //Cancelliamo anche qua eventuali output
lcd.setCursor (5, 0); //Impostiamo dove si inizia la scrittura
lcd.print (“Rilevo”); //Scriviamo sull’lcd qualcosa
lcd.setCursor (3, 1);
lcd.print (“qualcuno”);
delay (2000); //L’output rimarrà per questo tempo
delete & pirV; //Cancelliamo la variabile per uscire dal while
/*Nuovamente comandi per la pulizia dello schermo, fondamentali quando si lavora
con output su lcd o schermi estrni*/
lcd.setCursor (4, 0);
lcd.print (” “);
lcd.setCursor (4, 1);
lcd.print (” “);
return setup (); /*Ritorna: applica un “torna indietro” al programma. In questo caso
lo facciamo ripartire dal void setup(); per non far crashare il programma*/
}
}
Esempio di utilizzo di un relè
Questo codice di esempio si distacca dal percorso fatto fino a questo momento per il fatto che il relè utilizza tutti i 5 V di tensione fornita da Arduino, perciò vedremo come alimentarlo in modo separato successivamente; per adesso, per capire cosa abbiamo nel nostro kit, proviamo questo piccolo esempio.
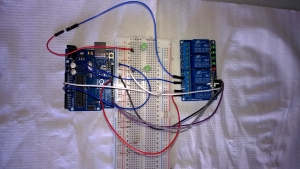
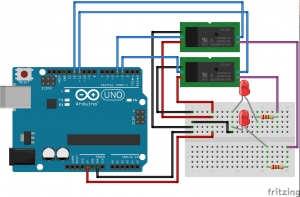
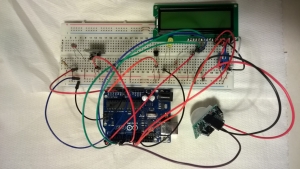
Qua vediamo come far si che due led siano accesi in modo alternato grazie proprio al relè. I collegamenti del relè non sono molto intuitivi senza averli mai visti, per questo consiglio di guardare la foto e seguire le mie prossime istruzioni.
Utilizzeremo un Arduino UNO, una bread board, due led collegati ai pin 11 e 12, ed un relè: quest’ultimo lo colleghiamo attraverso i pin d’ingresso maschio Vcc, GND e In1, In2, ecc… Mentre per quanto riguarda l’uscita, dobbiamo svitare la vitina che troviamo sopra alle porte di uscita dopo il relè, e collegare quella più a sinistra, comandata dal relè di nostro interesse, in quanto il nostro modulo è a due relè integrati sullo stesso modulo, al pin che utilizzeremo per comandare il led, mentre quello immediatamente alla sua destra al led stesso sul piedino indicante il polo positivo, ovvero il più lungo.
Per collegare le uscite del relè ai nostri punti di interesse consiglio dei ponticelli rigidi o del filo di ferro o rame, nonostante io utilizzi i cavi normali, poichè si rischia di romperne la punta, visto che la piccola vite svitata in precedenza va nuovamente avvitata dopo aver inserito il cavo di uscita.
Foto circuito

Schema Fritzing

/*
Questo semplicissimo sketch ha come obiettivo spiegare come utilizzare un relè con Arduino.
Un relè, nonostante richieda pressochè tutta la tensione capace di inviare Arduino, può
essere molto utile in diverse occasioni, e con un semplice esempio base è facile entrare nel
meccanismo logico per l’utilizzo di questo componente.
*/
short relay = 3; //Definiamo il primo pin del relè che andremo a comandare
short relay2 = 4; //Definiamo il secondo pin che andremo a controllare
const short led = 11; //Definiamo il pin di uscita su cui deve lavorare il nostro relè
const short led2 = 12; //Definiamo l’altro pin di uscita su cui deve lavorare il relè
void setup(){
pinMode (relay, OUTPUT); //Modalità del pin: invio di impulsi elettrici per dare un OUTPUT fisico
pinMode (relay2, OUTPUT); //Modalità del pin: invio di impulsi elettrici per dare un OUTPUT fisico
pinMode (led, OUTPUT); //Modalità del pin: invio di impulsi elettrici per dare un OUTPUT fisico
pinMode (led2, OUTPUT); //Modalità del pin: invio di impulsi elettrici per dare un OUTPUT fisico
digitalWrite (led, HIGH); //Definiamo che i pin che dobbiamo comandare con il nostro
digitalWrite (led2, HIGH); // relè siano alimentati
}
/*
Nel nostro void loop definiamo che i pihn devono lampeggiare in modo alternato per un
numero di secondi diverso.
*/
void loop(){
digitalWrite (relay, LOW);
digitalWrite (relay2, HIGH);
delay (2000);
digitalWrite (relay, HIGH);
digitalWrite (relay2, LOW);
delay (1000);
}
Progetto finale base: gestire la visualizzazione degli output su lcd tramite un telecomando ad infrarossi!
Siamo giunti alla fine del percorso che avevo prefissato a inizio articolo con il nostro Arduino Starter kit. Ovviamente le possibilità sono molte di più rispetto a questo, proprio perchè ognuno è capace anche solo di scrivere un codice che ha la stessa funzione di un altro ma in modo diverso. Questa diversità va esaltata, perchè è il nostro tocco personale a darci l’orgoglio e la curiosità di andare avanti nel nostro progetto, per questo una volta imparate queste poche basi che vi ho tentato di fornire in modo semplice vorrei ripartiste da capo seguendo il vostro istinto. In ogni caso sono certo che non ero necessario io a scriverlo perchè fosse fatto. Passiamo alla descrizione del circuito.
Qua abbiamo collegato il nostro modulo IR al pin digitale 10, e ne abbiamo decodificato i segnali per poterne utilizzare i tasti. In questo caso vogliamo che premendo la freccia a destra del telecomando, sul nostro lcd appaiano diverse schermate di output ordinate in modo lineare, e nello stesso modo lineare se si preme il tasto con disegnata la freccia a sinistra vogliamo tornare indietro nel nostro “menù”. Invece, attraverso il tasto ok accenderemo per due secondi un led, che non darà altro output che l’illuminazione, mentre premendo un tasto tra l’ 1 ed il 3 accederemo, secondo un ordine programmato in precedenza, ad una delle schermate di output sull’lcd. Per poter utilizzare il nostro modulo IR e le sue istruzioni però, è necessario scaricare una libreria, il cui link è inserito nell’introduzione del programma; ma non è finita qua. L’IDE di Arduino contiene già un file di intestazione IRremote.h , perciò dobbiamo tagliare dal nostro percorso Arduino>libraries, la cartella RobotIRremote, e sostituirla con la cartella estratta dal download interno al link nel codice. A questo punto il nostro programma può essere compilato senza problemi.
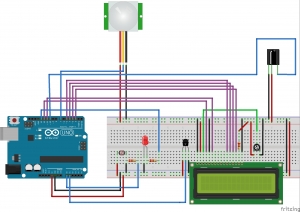
Abbiamo usato un Arduino UNO, una bread board, un termistore collegato al pin analogico A1, un fotoresistore, collegato al pin A0, un led collegato al pin 13, un lcd, con i nostri soliti collegamenti, un PIR (rilevatore di presenza), collegato al pin 7, ed un modulo IR VS1838B collegato al pin 10.
Buon lavoro e buon divertimento!
Foto circuito

Schema Fritzing

/*
Questo sketch è la fusione di tutti i concetti fino ad ora appresi con però inclusa
una comunicazione senza fili, ovvero il telecomando ad infrarossi. A prima vista
può sembrare semplice, ma in realtà la realizzazione di questo tipo di programma,
soprattutto con le vostre forze, non vi toglierà mai un minimo di orgoglio dalle
labbra.
Di questo programma esiste questa veriosne, detta “disordinata” da noi, ed una di tipo
“ordinato”, che provvederò a caricare al più presto. Buon divertimento!!
*/
#include
#include
/*
Definiamo i codici dei tasti del telecomando ad infrarossi e gli associamo un nome.
Questi codici non cambiano, perciò possiamo definirli come costanti attraverso #define
*/
#define DESTRA 553536955
#define SINISTRA 1386468383
#define CH1 3238126971
#define CH2 2538093563
#define CH3 4039382595
#define OK 3622325019
LiquidCrystal lcd (12, 11, 5, 4, 3, 2); //Definiamo i pin da cui comanderemo l’lcd
const short led = 13; //Definiamo il pin collegato al led
const short pir = 7; //Definiamo il collegamento al PIR
int telecomando = 10; //Definiamo il collegamento al telecomando ad infrarossi
short ph = A0; //Definiamo il pin collegato alla fotoresistenza
short temp = A1; //Definiamo il collegamento con il sensore di temperatura
short controllo = 0; //
IRrecv ricevitoreIR (telecomando); //Definizione di importanti parti del programma
decode_results segnale; //perchè il compilatore trovi le istruzioni per la decodifica nella libreria IRreceive
void setup() {
pinMode (pir, INPUT); //Definiamo che il pin associato al pir riceverà segnali elettrici
pinMode (led, OUTPUT); //Definiamo che il pin collegato al led deve inviare impulsi elettrici
ricevitoreIR.enableIRIn(); //Autorizza l’input dal ricevitore infrarossi (IR)
lcd.begin (16, 2); //Definiamo le colonne e le righe dell’lcd
}
void loop() {
bool pirV = digitalRead (pir); //Inseriamo il valore letto dal pir in una variabile
if (ricevitoreIR.decode (&segnale)){ //Decodifica i segnali inviati dal telecomando e se vengono ricevuti segnali
if (segnale.value == DESTRA){ //Se il valore del segnale corrisponde al codice assegnato alla costante “DESTRA”
controllo = controllo + 1; //La variabile controllo viene aumentata di uno ogni volta che viene premuto “DESTRA”
if (controllo == 3){ //Se controllo raggiunge il valore 3
controllo = 0; //Controllo viene riportato a 0
}
}
else if (segnale.value == SINISTRA){ //Altrimenti se il valore del segnale corrisponde al codice assegnato a “SINISTRA”
controllo = controllo – 1; //La variabile controllo viene diminuita di uno ogni volta che viene premuto il tasto “SINISTRA”
if (controllo < 0){ //Se controllo va sotto il valore 0 (entra nei negativi)
controllo = 2; //controllo viene riportata a 2
}
}
else if (segnale.value == CH1){ //Altrimenti se il segnale corrisponde al codice assegnato a “CH1″
controllo = 0; //controllo viene portato a 0
}
else if (segnale.value == CH2){ //Come il primo per tutti i diversi casi
controllo = 1;
}
else if (segnale.value == CH3){
controllo = 2;
}
else if (segnale.value == OK){
digitalWrite (led, HIGH); //Portiamo il valore della tensione a livello logico 1
delay (2000);
digitalWrite (led, LOW);
}
if (controllo == 0){ //Se il tasto ha assunto il valore 0
short valore = analogRead (ph); //Leggiamo il valore della fotoresistenza, creando due variabili
short percentuale = map (valore, 0, 1023, 0, 100); //volatili, che non ci occupano memoria di troppo
/* Impostiamo che il range di valori dato dalla lettura della fotoresistenza sia dato
in output utilizzando la variabile percentuale in un range tra 0 e 100 */
lcd.setCursor (0, 0); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(” “); //Scriviamo quello che vogliamo sull’lcd: nei casi dove troviamo degli spazi, ci servono per cancellare le precedenti scritte e inserirne nuove
lcd.setCursor (0, 1); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(” “); //Scriviamo quello che vogliamo sull’lcd
lcd.setCursor (15, 0); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(” “); //Scriviamo quello che vogliamo sull’lcd
lcd.setCursor (15, 1); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(” “); //Scriviamo quello che vogliamo sull’lcd
if (percentuale < 50){ //Se il valore della fotoresistenza è minore di 50
lcd.setCursor (3, 0); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(“Luce”); //Scriviamo quello che vogliamo sull’lcd
lcd.setCursor (7, 0);
lcd.print(” “);
lcd.setCursor (8, 0); //Impostiamo l’inizio della seconda parola della frase
lcd.print (“bassa”); //Scriviamo la seconda parola sull’lcd
digitalWrite (led, LOW); //Porta il valore della tensione al livello logico 0
lcd.setCursor (4, 1);
lcd.print (” “);
}else{ //Altrimenti
lcd.setCursor (3, 1); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(“Luce”); //Scriviamo quello che vogliamo sull’lcd
lcd.setCursor (8, 1); //Impostiamo l’inizio della seconda parola della frase
lcd.print (“alta”); //Scriviamo la seconda parola sull’lcd
lcd.setCursor (4, 0);
lcd.print (” “);
}
}
else if (controllo == 1){ //Se la variabile di controllo ha assunto il valore 1
int valore = analogRead(temp); //Definiamo una variabile ed inseriamo il valore rilevato dal sensore all’interno di essa
float millivolts = ((valore / 1024.0) * 5000); //Definiamo una variabile per eseguire l’operazione alla destra del simbolo “=”
float celsius = millivolts / 10; //Definiamo una seconda variabile in cui inseriamo la conversione in celsius dei nostri dati
lcd.setCursor (5, 0); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(” “); //Scriviamo quello che vogliamo sull’lcd
lcd.setCursor(0, 0);
lcd.print(celsius); //Scriviamo sull’lcd il valore in celsius
lcd.setCursor(15, 0);
lcd.print(“C”); //Scritta “celsius”, per identificare il tipo di dati
lcd.setCursor(0, 1);
lcd.print( (celsius * 9)/ 5 + 32 ); //Misura convertita in fahrenheit
lcd.setCursor (5, 1);
lcd.print (” “);
lcd.setCursor(15, 1);
lcd.print(“F”); //scritta “fahrenheit” ancora per identificarla
}
else if (controllo == 2){ //Se la variabile di controllo ha assunto il valore 2
if (pirV == 0){ //Mentre il pir non rileva niente
lcd.setCursor (0, 0); //Impostiamo l’inizio della scrittura su lcd
lcd.print (” “); //Cancelliamo le possibili scritte precedenti
lcd.setCursor (11, 0); //Impostiamo l’inizio della scrittura sulla prima colonna della seconda riga
lcd.print (” “); //Cancelliamo anche qua eventuali output
lcd.setCursor (0, 1); //Impostiamo l’inizio della scrittura su lcd
lcd.print (” “); //Cancelliamo le possibili scritte precedenti
lcd.setCursor (11, 1); //Impostiamo l’inizio della scrittura sulla prima colonna della seconda riga
lcd.print (” “); //Cancelliamo anche qua eventuali output
lcd.setCursor (5, 0); //Impostiamo dove si inizia la scrittura
lcd.print (“Non c’e”); //Scriviamo sull’lcd qualcosa
lcd.setCursor (3, 1);
lcd.print (“nessuno!”);
delete & pirV; //Cancelliamo la variabile per avere la certezza che non rimanga indesideratamente in memoria
}
else if (pirV == 1){ //Mentre il pir rileva una presenza
lcd.setCursor (0, 0); //Impostiamo l’inizio della scrittura su lcd
lcd.print (” “); //Cancelliamo le possibili scritte precedenti
lcd.setCursor (11, 0); //Impostiamo l’inizio della scrittura sulla prima colonna della seconda riga
lcd.print (” “); //Cancelliamo anche qua eventuali output
lcd.setCursor (0, 1); //Impostiamo l’inizio della scrittura su lcd
lcd.print (” “); //Cancelliamo le possibili scritte precedenti
lcd.setCursor (11, 1); //Impostiamo l’inizio della scrittura sulla prima colonna della seconda riga
lcd.print (” “); //Cancelliamo anche qua eventuali output
lcd.setCursor (5, 0); //Impostiamo dove si inizia la scrittura
lcd.print (“Rilevo”); //Scriviamo sull’lcd qualcosa
lcd.setCursor (3, 1);
lcd.print (“qualcuno”);
delete & pirV; //Cancelliamo la variabile per essere certi che non rimanga in memoria senza che lo vogliamo
}
}
ricevitoreIR.resume(); //Attende il prossimo segnale
}
}
Progetto finale applicato: dalla scrivania all’applicazione del circuito
Adesso siamo arrivati un bel po’ avanti rispetto all’inizio, possiamo infatti misurare la temperatura della nostra stanza, quanta luce la illumina, accendere un led di conseguenza, sapere se c’è qualcuno che entra, e tutto questo lo leggiamo attraverso un lcd, che comandiamo con un telecomando! Non è male, però resta sempre il problema che siamo incollati alla nostra scrivania, perciò questi dati si limitano ad un area ristretta, e ci potremmo annoiare presto.
Il nostro starter kit però ci da un idea; ci viene infatti fornito un alimentatore per una batteria da 9 V che può alimentare, tramite jack, il nostro Arduino, e quindi potremmo lasciare il nostro circuito funzionante in cucina, mentre noi siamo in un altra stanza, e leggere i valori quando vogliamo. Addirittura, se avessimo due Arduino, e due moduli bluetooth, oppure due moduli wi fi, oppure dei cavi molto lunghi (ed è l’opzione meno consigliata), grazie a questo circuito potremmo trasmettere dati da un Arduino in una stanza ad un altro che si trova dove siamo noi, così da avere i valori di output sempre sotto controllo: molto utile penso, utile ed interessante.
Il punto però è che questo alimentatore ci fa molto comodo, e alla fine dobbiamo solo fare due piccole modifiche al nostro circuito originale: per prima cosa non dobbiamo più prelevare corrente dal pin 5 V, ma da Vin, perchè ricorriamo all’alimentazione proveniente dal jack; poi dobbiamo cambiare il resistore in serie con il nostro fotoresistore, perchè 10 KΩ sono adatti ad una tensione di 5 V, ma adesso è più grande, perciò ne mettiamo uno da 4,6 KΩ (sono adatti tutti i resistori tra i 4 K ed i 5 K).
Ecco fatto, adesso il nostro circuito è applicabile al di fuori della nostra stanza di lavoro.
Foto circuito

Progetto finale “ordinato”: utilizzare più void
Adesso andiamo a vedere come poter ordinare il nostro codice in modo da avere tutte le informazioni e le varie parti di esso a portata di mano, senza dover impazzire in una matassa di righe di codice in cui non vediamo un punto che ci dica “Ehi! Guarda… Qua fai questa cosa!”.
L’ordine è fondamentale nell’informatica, poichè la necessità, per noi o per altri utenti, di dover mettere mano al codice che abbiamo scritto si presenta davvero comunemente, perciò meglio lasciarlo con dei capi logici comprensibili anche per chi vede il nostro creato per la prima volta.
Nel circuito non cambia assolutamente nulla, come potete vedere dalla foto sottostante, e anche il codice rimane pressochè identico alla base.
Foto circuito

Schema Fritzing

/*
Questo codice è una revisione del codice già utilizzato da noi, però con l’aggiunta di
qualcosa di fondamentale per l’informatica: l’ordine. Andando a creare codici ordinati
possiamo orientarci meglio in esso, ed è più facile andare a modificarlo anche a distanza
di diverso tempo ricordando immediatamente ciò che abbiamo creato.
*/
#include
#include
/*
Definiamo i codici dei tasti del telecomando ad infrarossi e gli associamo un nome.
Questi codici non cambiano, perciò possiamo definirli come costanti attraverso #define
*/
#define DESTRA 553536955
#define SINISTRA 1386468383
#define CH1 3238126971
#define CH2 2538093563
#define CH3 4039382595
#define OK 3622325019
LiquidCrystal lcd (12, 11, 5, 4, 3, 2); //Definiamo i pin da cui comanderemo l’lcd
const short led = 13; //Definiamo il pin collegato al led
const short pir = 7; //Definiamo il collegamento al PIR
int telecomando = 10; //Definiamo il collegamento al telecomando ad infrarossi
short ph = A0; //Definiamo il pin collegato alla fotoresistenza
short temp = A1; //Definiamo il collegamento con il sensore di temperatura
short controllo = 0; //
bool pirV;
IRrecv ricevitoreIR (telecomando); //Definizione di importanti parti del programma
decode_results segnale; //perchè il compilatore trovi le istruzioni per la decodifica nella libreria IRreceive
void setup() {
pinMode (pir, INPUT); //Definiamo che il pin associato al pir riceverà segnali elettrici
pinMode (led, OUTPUT); //Definiamo che il pin collegato al led deve inviare impulsi elettrici
ricevitoreIR.enableIRIn(); //Autorizza l’input dal ricevitore infrarossi (IR)
lcd.begin (16, 2); //Definiamo le colonne e le righe dell’lcd
}
void loop() {
if (ricevitoreIR.decode (&segnale)){ //Decodifica i segnali inviati dal telecomando e se vengono ricevuti segnali
if (segnale.value == DESTRA){ //Se il valore del segnale corrisponde al codice assegnato alla costante “DESTRA”
controllo = controllo + 1; //La variabile controllo viene aumentata di uno ogni volta che viene premuto “DESTRA”
if (controllo == 3){ //Se controllo raggiunge il valore 3
controllo = 0; //Controllo viene riportato a 0
}
}
else if (segnale.value == SINISTRA){ //Altrimenti se il valore del segnale corrisponde al codice assegnato a “SINISTRA”
controllo = controllo – 1; //La variabile controllo viene diminuita di uno ogni volta che viene premuto il tasto “SINISTRA”
if (controllo < 0){ //Se controllo va sotto il valore 0 (entra nei negativi)
controllo = 2; //controllo viene riportata a 2
}
}
else if (segnale.value == CH1){ //Altrimenti se il segnale corrisponde al codice assegnato a “CH1″
controllo = 0; //controllo viene portato a 0
}
else if (segnale.value == CH2){ //Come il primo per tutti i diversi casi
controllo = 1;
}
else if (segnale.value == CH3){
controllo = 2;
}
else if (segnale.value == OK){
Vled (); //All’interno dell’if viene richiamato un void successivo, eseguendo le istruzioni contenute
}
if (controllo == 0){ //Se il tasto ha assunto il valore 0
luce (); //All’interno dell’if viene richiamato un void successivo, eseguendo le istruzioni contenute
}
else if (controllo == 1){ //Se la variabile di controllo ha assunto il valore 1
temperatura (); //All’interno dell’if viene richiamato un void successivo, eseguendo le istruzioni contenute
}
else if (controllo == 2){ //Se la variabile di controllo ha assunto il valore 2
presenza (); //All’interno dell’if viene richiamato un void successivo, eseguendo le istruzioni contenute
}
ricevitoreIR.resume(); //Prossimo segnale
}
}
/*
I seguenti sono tutti void secondari che se non saranno richiamati nel void loop() o setup () non saranno mai eseguiti
*/
void Vled (){
digitalWrite (led, HIGH); //Portiamo il valore della tensione a livello logico 1
delay (2000);
digitalWrite (led, LOW);
}
void presenza (){ /*Il nome del void lo possiamo scegliere noi in base a cosa ci torna più utile: qua è
facilmente intuibile che il void riguarderà il PIR*/
pirV = digitalRead (pir); //Inseriamo il valore letto dal pir in una variabile
if (pirV == 0){ //Mentre il pir non rileva niente
lcd.setCursor (0, 0); //Impostiamo l’inizio della scrittura su lcd
lcd.print (” “); //Cancelliamo le possibili scritte precedenti
lcd.setCursor (11, 0); //Impostiamo l’inizio della scrittura sulla prima colonna della seconda riga
lcd.print (” “); //Cancelliamo anche qua eventuali output
lcd.setCursor (0, 1); //Impostiamo l’inizio della scrittura su lcd
lcd.print (” “); //Cancelliamo le possibili scritte precedenti
lcd.setCursor (11, 1); //Impostiamo l’inizio della scrittura sulla prima colonna della seconda riga
lcd.print (” “); //Cancelliamo anche qua eventuali output
lcd.setCursor (5, 0); //Impostiamo dove si inizia la scrittura
lcd.print (“Non c’e”); //Scriviamo sull’lcd qualcosa
lcd.setCursor (3, 1);
lcd.print (“nessuno!”);
}
else if (pirV == 1){ //Mentre il pir rileva una presenza
lcd.setCursor (0, 0); //Impostiamo l’inizio della scrittura su lcd
lcd.print (” “); //Cancelliamo le possibili scritte precedenti
lcd.setCursor (11, 0); //Impostiamo l’inizio della scrittura sulla prima colonna della seconda riga
lcd.print (” “); //Cancelliamo anche qua eventuali output
lcd.setCursor (0, 1); //Impostiamo l’inizio della scrittura su lcd
lcd.print (” “); //Cancelliamo le possibili scritte precedenti
lcd.setCursor (11, 1); //Impostiamo l’inizio della scrittura sulla prima colonna della seconda riga
lcd.print (” “); //Cancelliamo anche qua eventuali output
lcd.setCursor (5, 0); //Impostiamo dove si inizia la scrittura
lcd.print (“Rilevo”); //Scriviamo sull’lcd qualcosa
lcd.setCursor (3, 1);
lcd.print (“qualcuno”);
}
delete & pir; //Cancelliamo la variabile per uscire dal void e proseguire nel “menù”
}
void temperatura (){ //Questo void trtterà il codice per la temperatura
int valore = analogRead(temp); //Definiamo una variabile ed inseriamo il valore rilevato dal sensore all’interno di essa
float millivolts = ((valore / 1024.0) * 5000); //Definiamo una variabile per eseguire l’operazione alla destra del simbolo “=”
float celsius = millivolts / 10; //Definiamo una seconda variabile in cui inseriamo la conversione in celsius dei nostri dati
lcd.setCursor (5, 0); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(” “); //Scriviamo quello che vogliamo sull’lcd
lcd.setCursor(0, 0);
lcd.print(celsius); //Scriviamo sul monitor seriale il valore in celsius, seguito da
lcd.setCursor(15, 0);
lcd.print(“C”); //la scritta “celsius”, per identificare il tipo di dati, e
lcd.setCursor(0, 1);
lcd.print( (celsius * 9)/ 5 + 32 ); //la misura convertita in fahrenheit seguita dalla
lcd.setCursor (5, 1);
lcd.print (” “);
lcd.setCursor(15, 1);
lcd.print(“F”); //scritta “fahrenheit” ancora per identificarla
}
void luce (){ //Infine quest’ultimo è creato per la luce
short valore = analogRead (ph); //Leggiamo il valore della fotoresistenza, creando due variabili
short percentuale = map (valore, 0, 1023, 0, 100); //volatili, che non ci occupano memoria di troppo
/* Impostiamo che il range di valori dato dalla lettura della fotoresistenza sia dato
in output utilizzando la variabile percentuale in un range tra 0 e 100 */
lcd.setCursor (0, 0); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(” “); //Scriviamo quello che vogliamo sull’lcd: nei casi dove troviamo degli spazi, ci servono per cancellare le precedenti scritte e inserirne nuove
lcd.setCursor (0, 1); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(” “); //Scriviamo quello che vogliamo sull’lcd
lcd.setCursor (15, 0); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(” “); //Scriviamo quello che vogliamo sull’lcd
lcd.setCursor (15, 1); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(” “); //Scriviamo quello che vogliamo sull’lcd
if (percentuale < 50){ //Se il valore della fotoresistenza è minore di 50
lcd.setCursor (3, 0); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(“Luce”); //Scriviamo quello che vogliamo sull’lcd
lcd.setCursor (7, 0);
lcd.print(” “);
lcd.setCursor (8, 0); //Impostiamo l’inizio della seconda parola della frase
lcd.print (“bassa”); //Scriviamo la seconda parola sull’lcd
digitalWrite (led, LOW); //Porta il valore della tensione al livello logico 0
lcd.setCursor (4, 1);
lcd.print (” “);
}else{ //Altrimenti
lcd.setCursor (3, 1); //Colonna e riga da dove deve partire a scrivere Arduino sull’lcd
lcd.print(“Luce”); //Scriviamo quello che vogliamo sull’lcd
lcd.setCursor (8, 1); //Impostiamo l’inizio della seconda parola della frase
lcd.print (“alta”); //Scriviamo la seconda parola sull’lcd
lcd.setCursor (4, 0);
lcd.print (” “);
}
}
Utilizzare un transistor: controllare un led
Come già detto il transistor è un componente davvero complesso e mettendoci a parlarne nel dettaglio staremo sull’argomento per molto tempo, ma sarò felice di approfondire in base alla richiesta: intanto questo codice mira a illustrare come utilizzare un transistor per amplificare un segnale in entrata, controllando poi un led.
Ovviamente il transistor non viene programmato, ma è importante il circuito per questo componente, perciò per la costruzione del circuito raccomando di osservare bene lo schema di Fritzing.
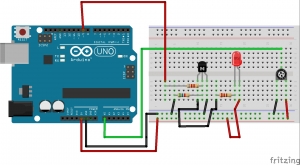
Per il progetto è stato usato un Arduino UNO, una bread board, un transistor collegato al pin 9, tre resistori, un led, ed un potenziometro collegato al pin A0.
Schema Fritzing

/*
Codice d’esempio per controllare un led con un potenziometro ed un transistor.
Scritto da: Sconti Giordano.
*/
#define Potentiometer_PIN A0 // Definiamo il placeholder (simbolo che verrà rimpiazzato dal pre-processore in tutto il codice sorgente con il valore ad esso assegnato) “Potentiometer_PIN” con il valore “A0” che corrisponderà al nostro ingresso (piedino/pin) analogico “0”.
#define ControlDevice_PIN 9 // Definiamo il placeholder (simbolo che verrà rimpiazzato dal pre-processore in tutto il codice sorgente con il valore ad esso assegnato) “ControlDevice_PIN” con il valore “9” che corrisponderà al nostro ingresso (piedino/pin) digitale “9”.
// Quest’ultimo supporta la tecnica di modulazione del segnale “Pulse Width Modulation”.
void setup() {
Serial.begin(9600); // Inizializzo l’interfaccia Seriale, emulata tramite l’interfaccia USB, con le seguenti caratteristiche:
pinMode(ControlDevice_PIN, OUTPUT); // Setto la modalità “OUTPUT” dell’ingresso digitale 9 (a livello elettrico il piedino digitale 9 viene collegato a VCC).
digitalWrite(ControlDevice_PIN, LOW); // Setto lo stato “LOW” (0) all’ingresso digitale 9 (a livello elettrico il piedino digitale 9 viene collegato a massa tramite una resistenza interna di pull-down).
}
void loop() {
int potentiometerValue = analogRead(Potentiometer_PIN); // Tramite “analogRead(Potentiometer_PIN)” leggo il valore del potenziometro che si trova sull’ingresso analogico “0”, e lo assegno alla variabile intera locale (che equivale ad una precisione massima di 16 bit in Arduino) “potentiometerValue” (abbiamo un’inizializzazione della variabile durante la sua definizione).
Serial.print(“Potentiometer Value: “); // Invio la sequenza di caratteri (stringa) “Potentiometer Value: ” all’interfaccia Seriale.
Serial.println(potentiometerValue); // Invio il valore intero contenuto nella variabile intera “potentiometerValue” all’interfaccia Seriale.
int pulseWidthModulationValue = potentiometerValue / 4; // Divido il valore intero contenuto nella variabile “potentiometerValue” per quattro e lo assegno alla nuova variabile locale intera “pulseWidthModulationValue” (la conversione di un valore analogico in digitale avviene con una precisione di 10 bit che equivale al valore massimo di 1024).
// Il valore dovrà essere riutilizzato come valore di ingresso all’algoritmo che si occuperà di gestire la modulazione dell’ampiezza dell’impulso, però la conversione di un valore da digitale ad analogico (DAC) accetta solamente una precisione di 8 bit e, per questo motivo,
// si dovrà dividere il valore in precisione di 10 bit in un valore che sia contenuto in una precisione massima di 8 bit (per farlo basta dividere il valore massimo di 1024 per quattro, in questo modo otteniamo un valore massimo di 255 che può essere contenuto in una precisione di 8 bit).
Serial.println(); // Inviamo la sequenza di escape “rn” o “n” (a seconda del Sistema Operativo) all’interfaccia Seriale.
Serial.print(“Pulse Width Modulation Value: “); // Invio la sequenza di caratteri (stringa) “Pulse Width Modulation Value: ” all’interfaccia Seriale.
Serial.println(pulseWidthModulationValue); // Invio il valore intero contenuto nella variabile intera “pulseWidthModulationValue” all’interfaccia Seriale.
Serial.println(); // Inviamo la sequenza di escape “rn” o “n” (a seconda del Sistema Operativo) all’interfaccia Seriale.
analogWrite(ControlDevice_PIN, pulseWidthModulationValue); // Invio sottoforma di valore analogico il valore digitale contenuto nella variabile intera “pulseWidthModulationVlaue” all’ingresso digitale 9, in modo tale da ottenere l’effetto della modulazione dell’ampiezza dell’impulso.
}
Utilizzare un transistor: controllare motore DC
Andiamo invece adesso a vedere come creare un circuito adatto e come programmarlo per controllare tranquillamente un motore DC. In questo esempio è veramente necessario l’utilizzo di un transistor poichè non basta il segnale inviato da Arduino per il controllo di certi motori.
Consiglio vivamente ancora di osservare lo schema di Fritzing.
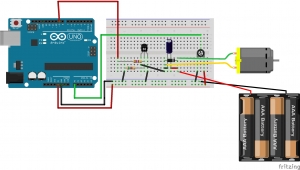
Per il progetto è stato usato un Arduino UNO, una bread board, un transistor collegato al pin 9, due resistori, un diodo, un condensatore, un potenziometro collegato al pin A0, un motore DC, ed un alimentatore 9 V per batterie.
Schema Fritzing

/*
Codice per il controllo di un motore DC attraverso l’utilizzo di un transistor.
Scritto da: Sconti Giordano.
*/
#define Potentiometer_PIN A0 // Definiamo il placeholder (simbolo che verrà rimpiazzato dal pre-processore in tutto il codice sorgente con il valore ad esso assegnato) “Potentiometer_PIN” con il valore “A0” che corrisponderà al nostro ingresso (piedino/pin) analogico “0”.
#define ControlDevice_PIN 9 // Definiamo il placeholder (simbolo che verrà rimpiazzato dal pre-processore in tutto il codice sorgente con il valore ad esso assegnato) “ControlDevice_PIN” con il valore “9” che corrisponderà al nostro ingresso (piedino/pin) digitale “9”.
// Quest’ultimo supporta la tecnica di modulazione del segnale “Pulse Width Modulation”.
void setup() {
Serial.begin(9600); // Inizializzo l’interfaccia Seriale, emulata tramite l’interfaccia USB, con le seguenti caratteristiche:
pinMode(ControlDevice_PIN, OUTPUT); // Setto la modalità “OUTPUT” dell’ingresso digitale 9 (a livello elettrico il piedino digitale 9 viene collegato a VCC).
digitalWrite(ControlDevice_PIN, LOW); // Setto lo stato “LOW” (0) all’ingresso digitale 9 (a livello elettrico il piedino digitale 9 viene collegato a massa tramite una resistenza interna di pull-down).
}
void loop() {
int potentiometerValue = analogRead(Potentiometer_PIN); // Tramite “analogRead(Potentiometer_PIN)” leggo il valore del potenziometro che si trova sull’ingresso analogico “0”, e lo assegno alla variabile intera locale (che equivale ad una precisione massima di 16 bit in Arduino) “potentiometerValue” (abbiamo un’inizializzazione della variabile durante la sua definizione).
Serial.print(“Potentiometer Value: “); // Invio la sequenza di caratteri (stringa) “Potentiometer Value: ” all’interfaccia Seriale.
Serial.println(potentiometerValue); // Invio il valore intero contenuto nella variabile intera “potentiometerValue” all’interfaccia Seriale.
int pulseWidthModulationValue = potentiometerValue / 4; // Divido il valore intero contenuto nella variabile “potentiometerValue” per quattro e lo assegno alla nuova variabile locale intera “pulseWidthModulationValue” (la conversione di un valore analogico in digitale avviene con una precisione di 10 bit che equivale al valore massimo di 1024).
// Il valore dovrà essere riutilizzato come valore di ingresso all’algoritmo che si occuperà di gestire la modulazione dell’ampiezza dell’impulso, però la conversione di un valore da digitale ad analogico (DAC) accetta solamente una precisione di 8 bit e, per questo motivo,
// si dovrà dividere il valore in precisione di 10 bit in un valore che sia contenuto in una precisione massima di 8 bit (per farlo basta dividere il valore massimo di 1024 per quattro, in questo modo otteniamo un valore massimo di 255 che può essere contenuto in una precisione di 8 bit).
Serial.println(); // Inviamo la sequenza di escape “rn” o “n” (a seconda del Sistema Operativo) all’interfaccia Seriale.
Serial.print(“Pulse Width Modulation Value: “); // Invio la sequenza di caratteri (stringa) “Pulse Width Modulation Value: ” all’interfaccia Seriale.
Serial.println(pulseWidthModulationValue); // Invio il valore intero contenuto nella variabile intera “pulseWidthModulationValue” all’interfaccia Seriale.
Serial.println(); // Inviamo la sequenza di escape “rn” o “n” (a seconda del Sistema Operativo) all’interfaccia Seriale.
analogWrite(ControlDevice_PIN, pulseWidthModulationValue); // Invio sottoforma di valore analogico il valore digitale contenuto nella variabile intera “pulseWidthModulationVlaue” all’ingresso digitale 9, in modo tale da ottenere l’effetto della modulazione dell’ampiezza dell’impulso.
}


